 从业者-XSS上下文-HTML属性中-反射型XSS-link规范标签
从业者-XSS上下文-HTML属性中-反射型XSS-link规范标签
# 实验室:XSS上下文-link规范标签中的反射型XSS
# 题目
此实验室在 link 规范标签中的反映用户输入,并对尖括号进行转义。
若要解决实验室问题,请在主页上执行跨站脚本攻击,该攻击注入一个调用alert函数的属性。
为了帮助你利用漏洞,你可以假设模拟用户会按下这些组合键:
ALT+SHIFT+XCTRL+ALT+XAlt+X
笔记
请注意,本实验的预期解决方案仅适用于 Chrome 浏览器。
- name: 实验室-从业者
desc: XSS上下文-link规范标签中的反射型XSS >>
avatar: https://fastly.statically.io/gh/clincat/blog-imgs@main/vuepress/static/imgs/docs/burpsuite-learn/public/lab-logo.png
link: https://portswigger.net/web-security/cross-site-scripting/contexts/lab-canonical-link-tag
bgColor: '#001350'
textColor: '#4cc1ff'
1
2
3
4
5
6
2
3
4
5
6
# 实操
点击 “ACCESS THE LAB” 进入实验室。

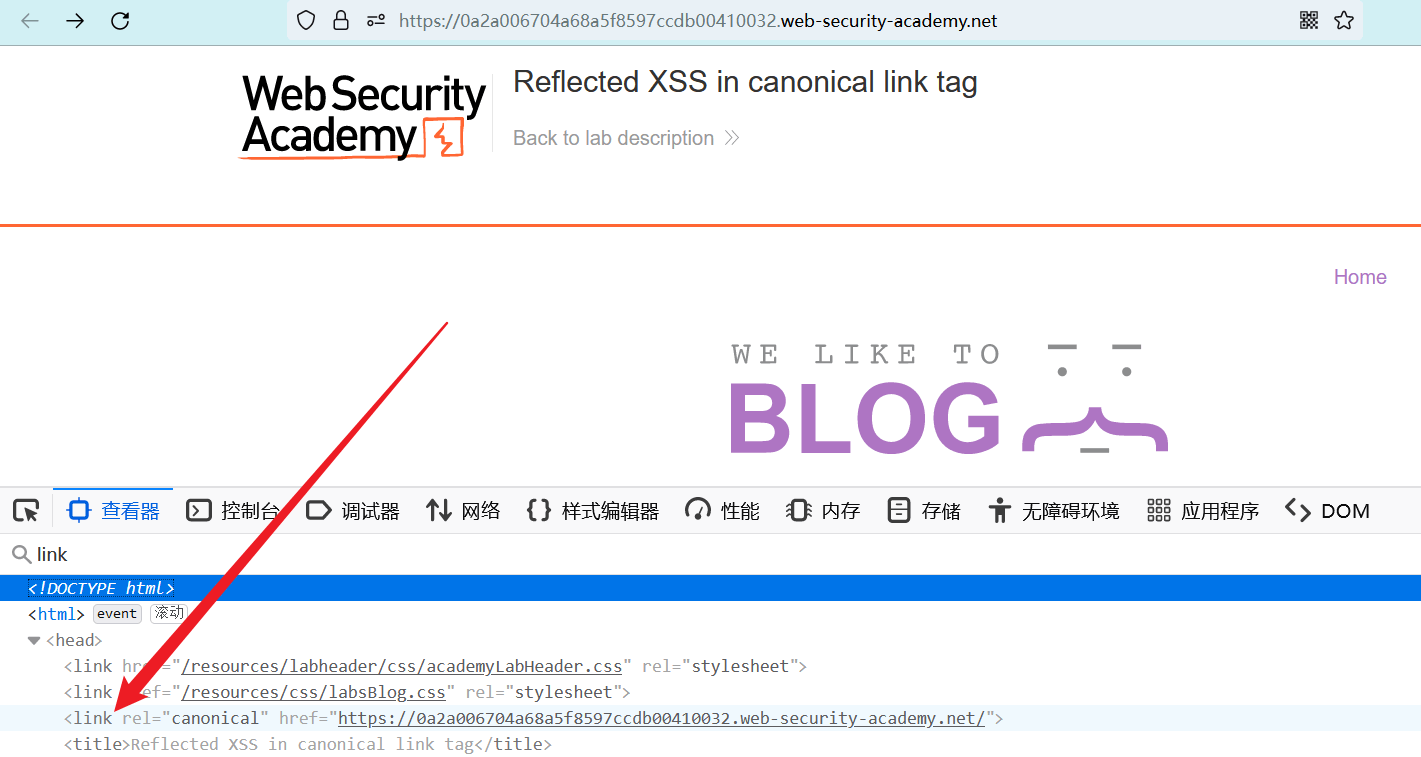
首先打开浏览器开发者工具,查看网页源代码。
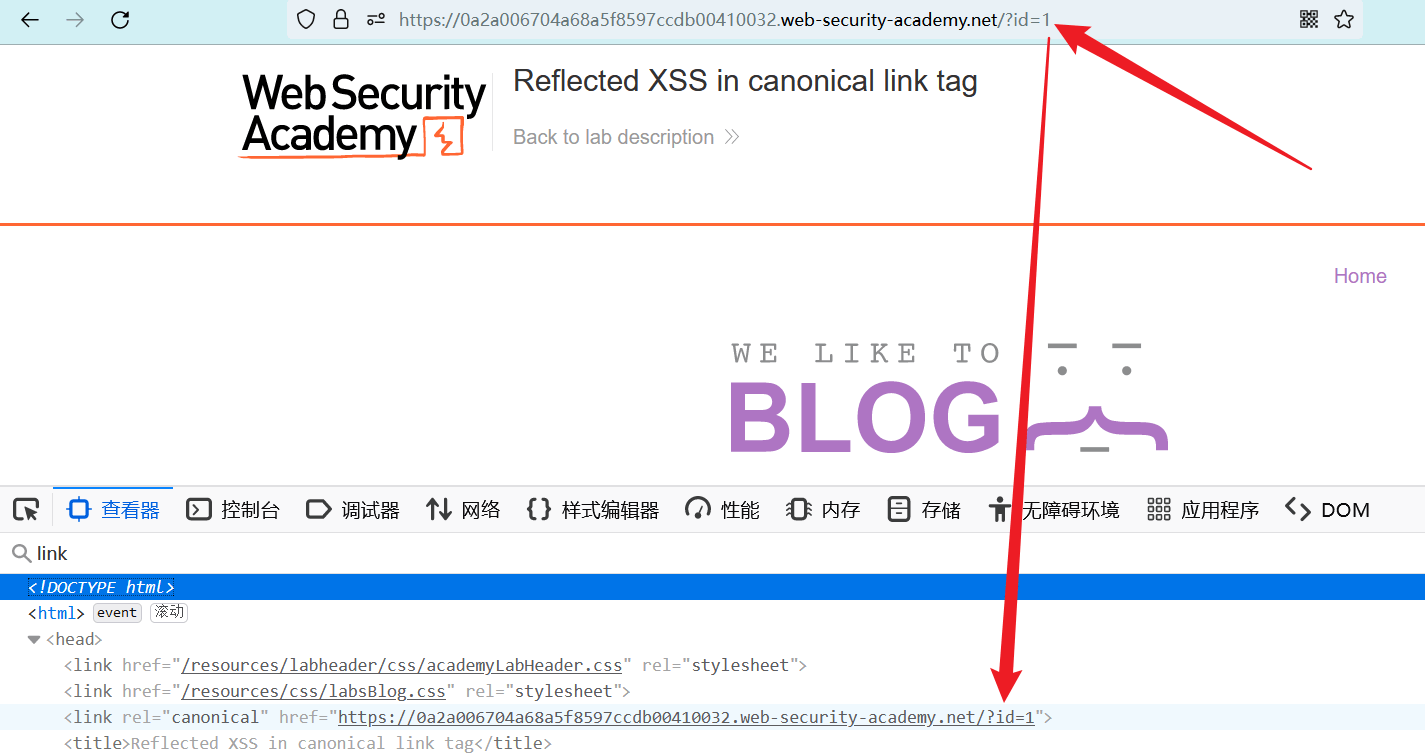
在源代码中可以看到一个link规范标签,它就是本次实验的目标。

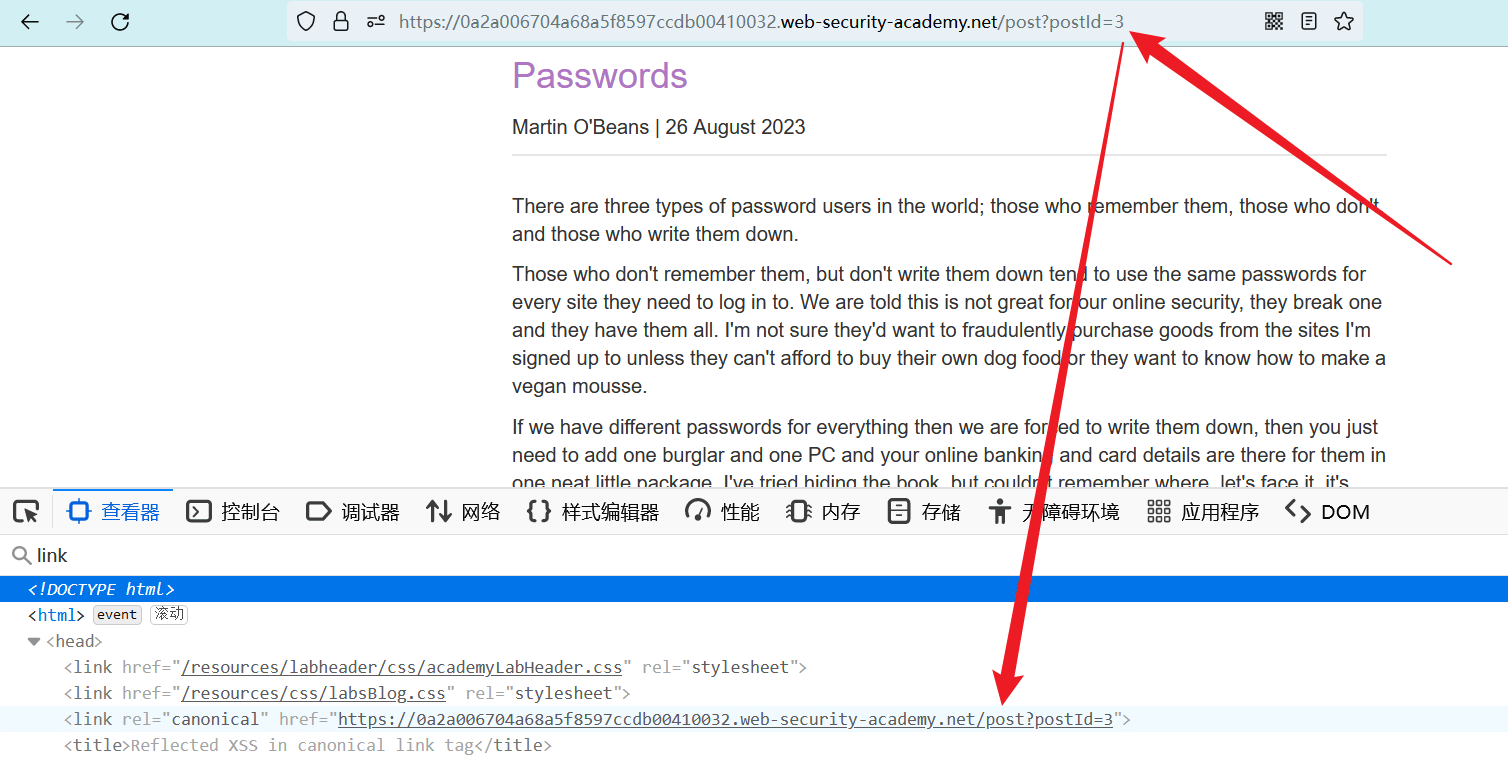
进入某篇博客文章,网页 URL 发生变化,link规范标签的href属性值也同样发生变化,说明其值会随着 URL 的不同而动态改变。

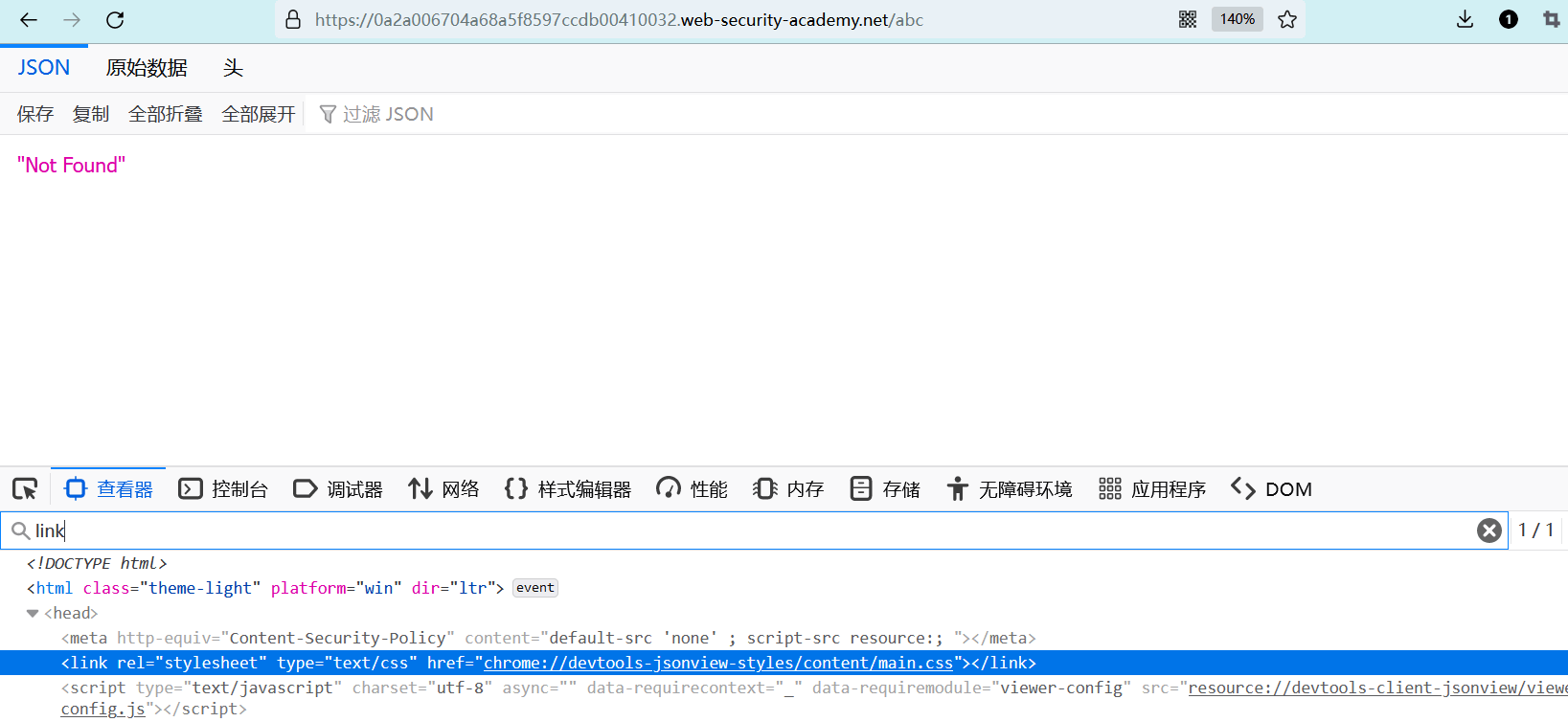
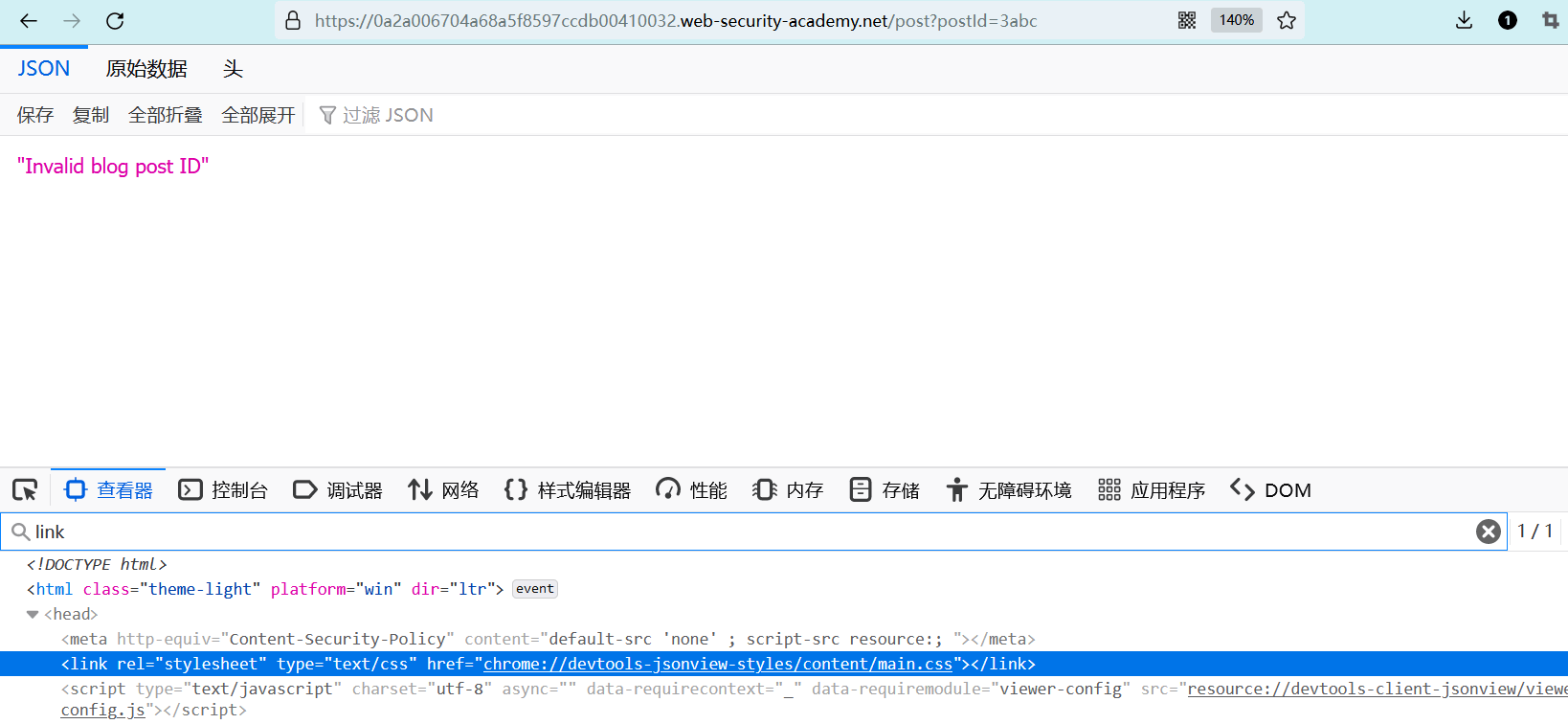
尝试访问一个不存在的路径,网页响应 404 状态码,link规范标签也消失不见。

尝试修改博客文章的postId参数,网页提示未找到该 id,link标签同样不会显示。

由此得出:link规范标签只会在 网页正常显示时 出现。
我们可以在 URL 中添加一个不存在的参数,例如id=1。修改 URL 之后,网页正常显示,link规范标签的href属性值也发生了改变,测试成功。

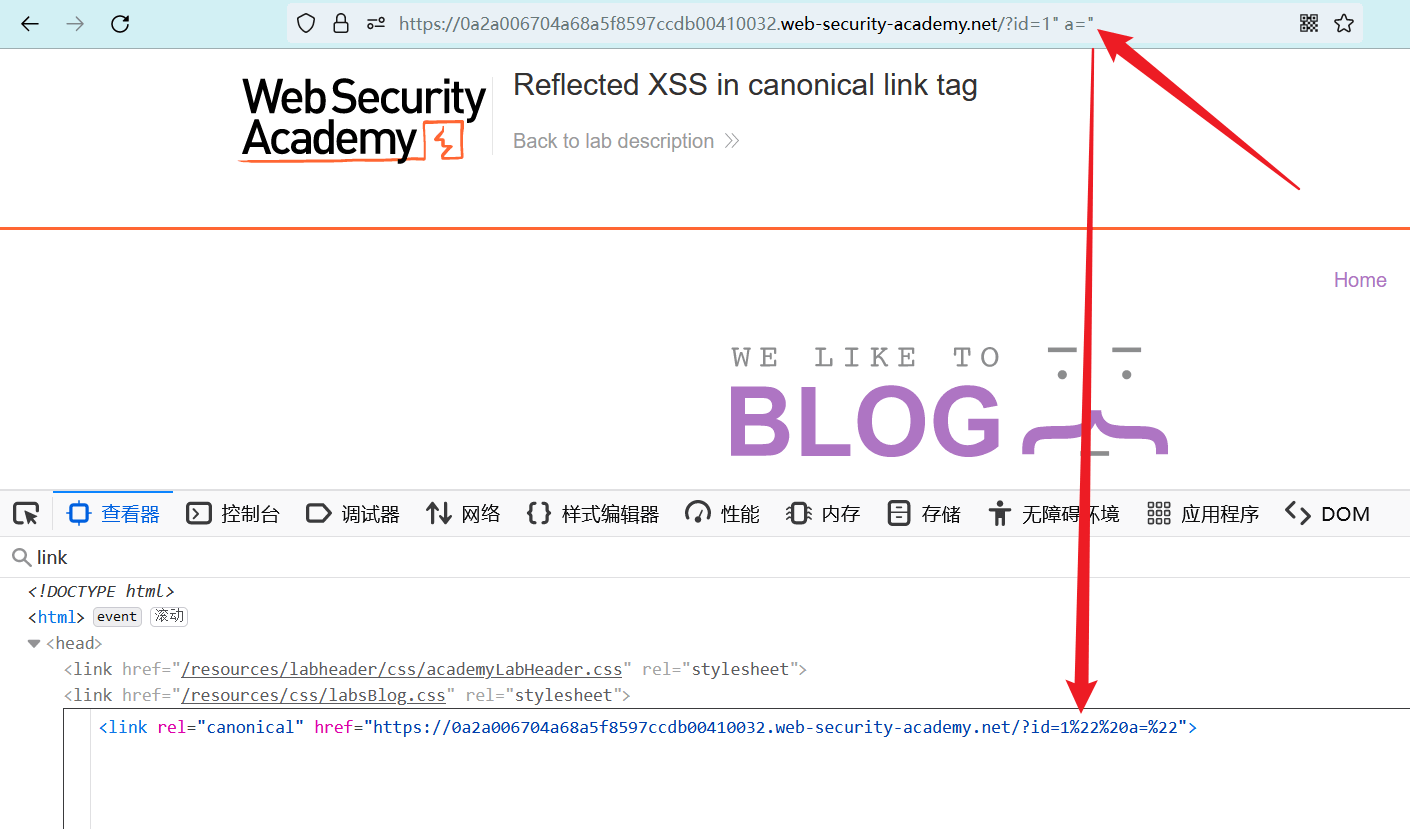
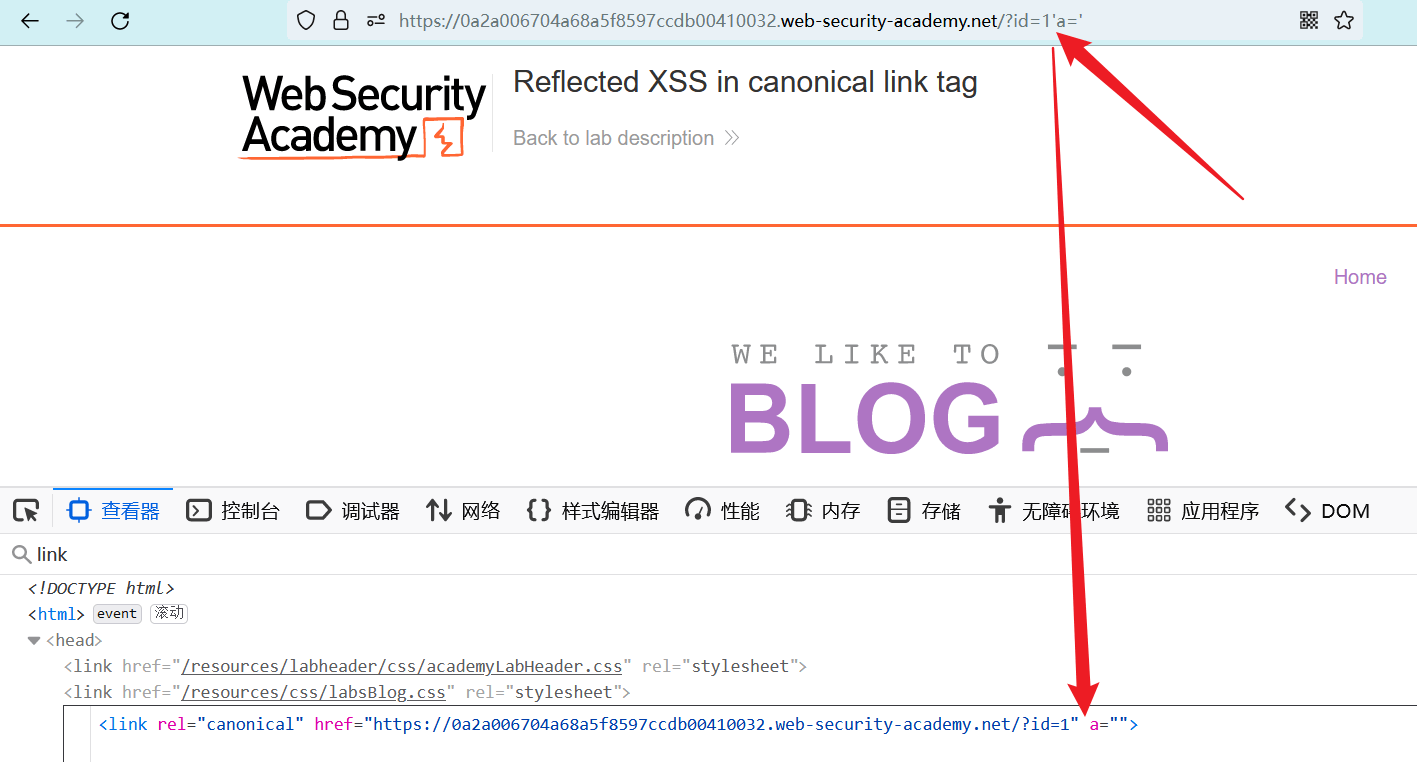
尝试在 URL 中添加双引号,以脱离原有属性。失败,双引号被过滤。

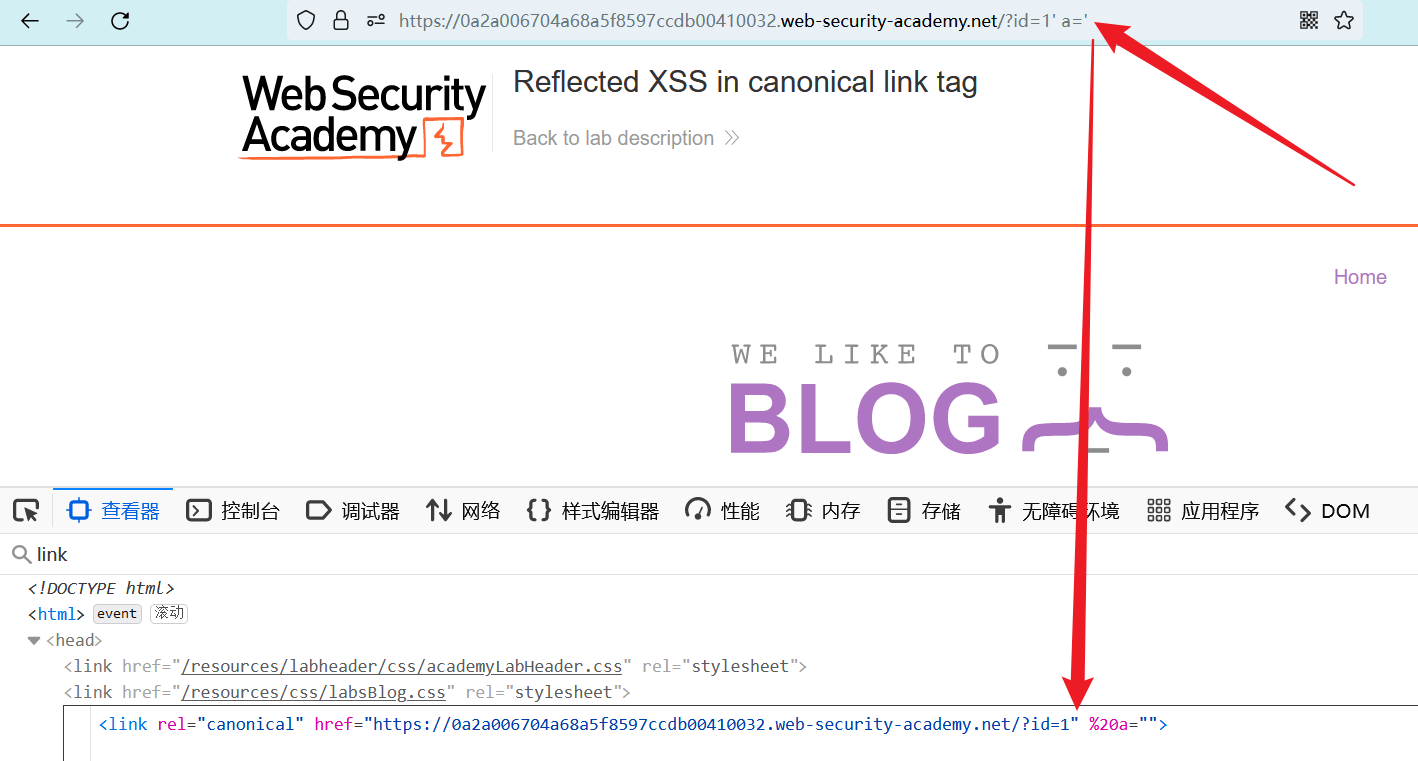
双引号不行,那单引号呢?
成功,虽然网页源代码中显示的是双引号",但应用程序实际上使用的是单引号',所以能够闭合原有属性。

经过测试,空格可以省略。

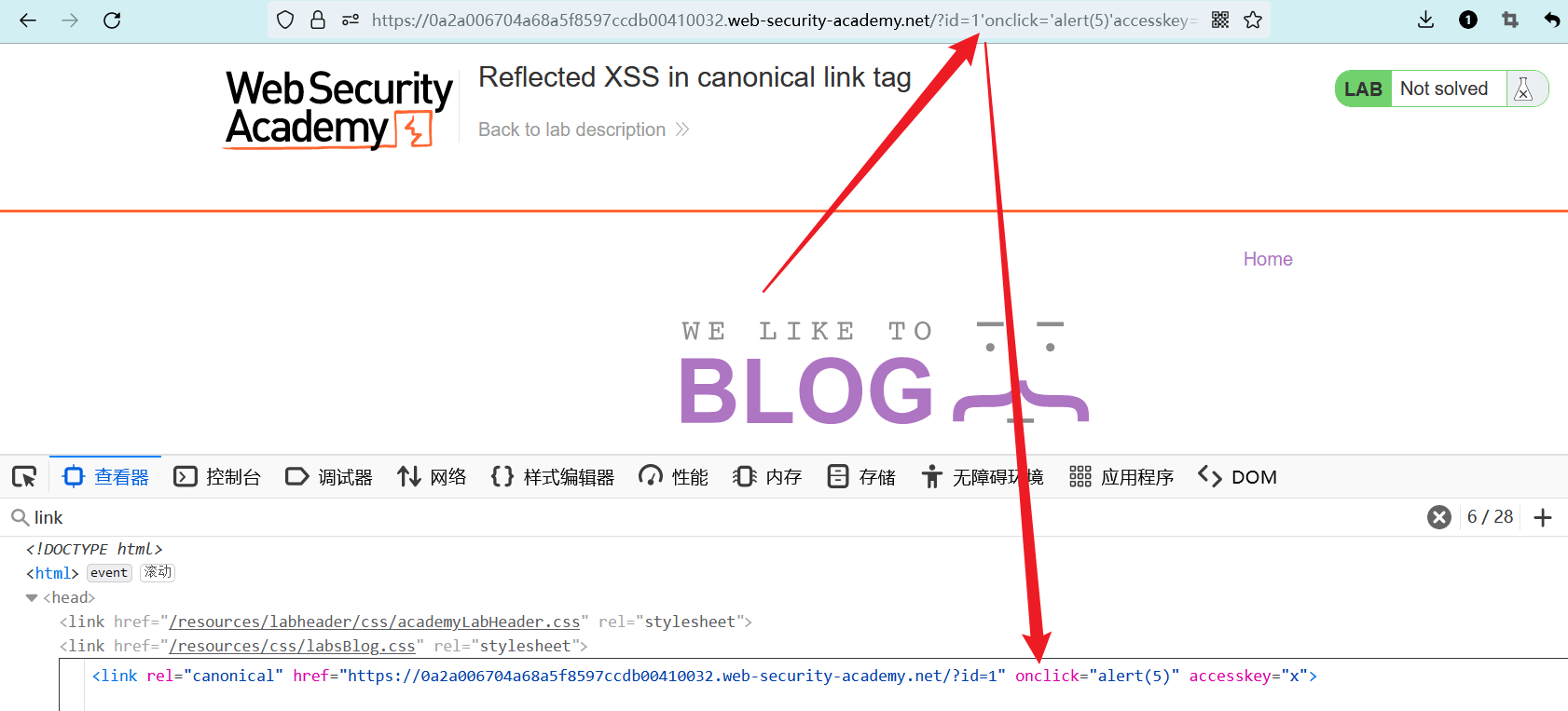
根据前面所学,在id参数中注入载荷(字符x不分大小写):
'onclick='alert(1)'accesskey='x
1
当按下匹配的按键时,将会触发onclick事件并执行其中的 JavaScript。

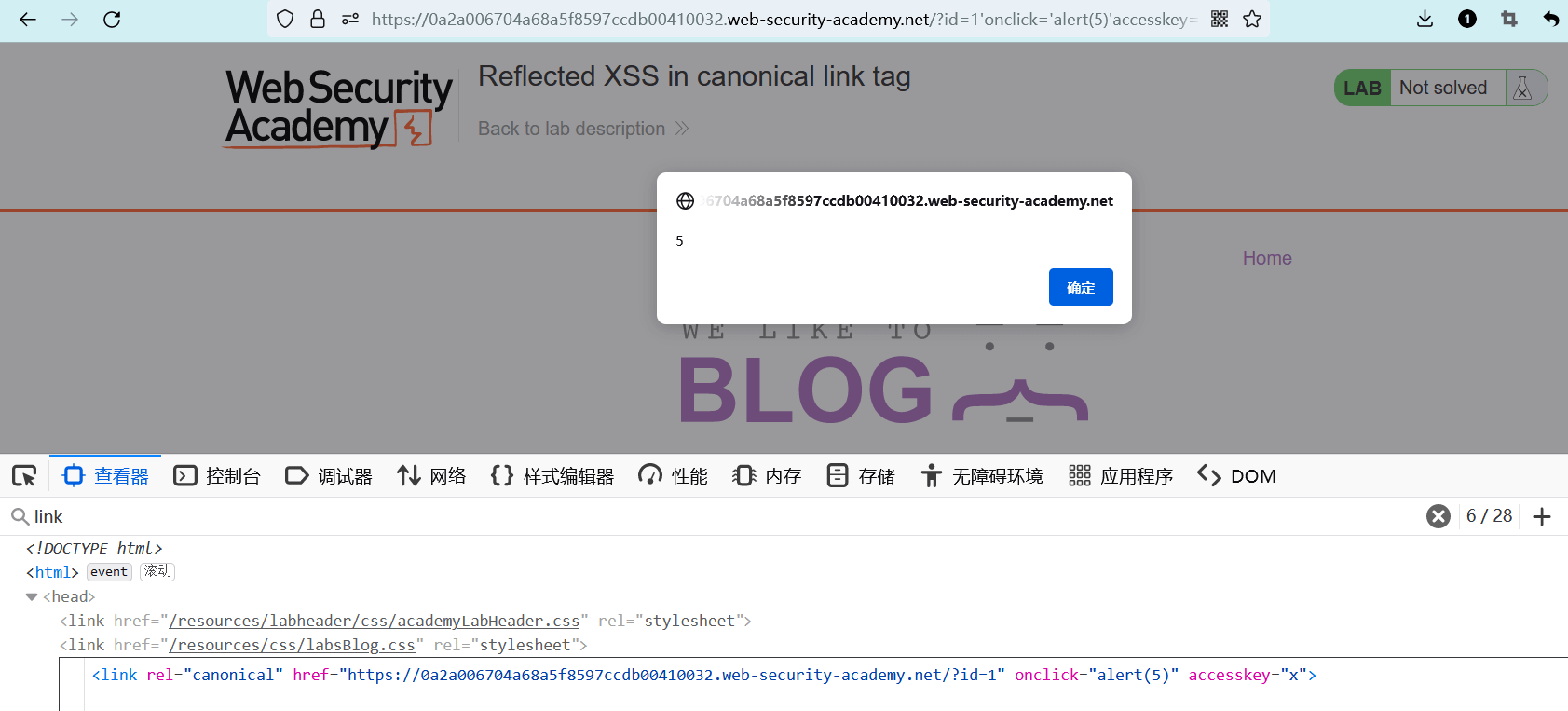
注入载荷之后,按下按键(Windows/Linux按ALT+SHIFT+X,OSX按CTRL+ALT+X)。
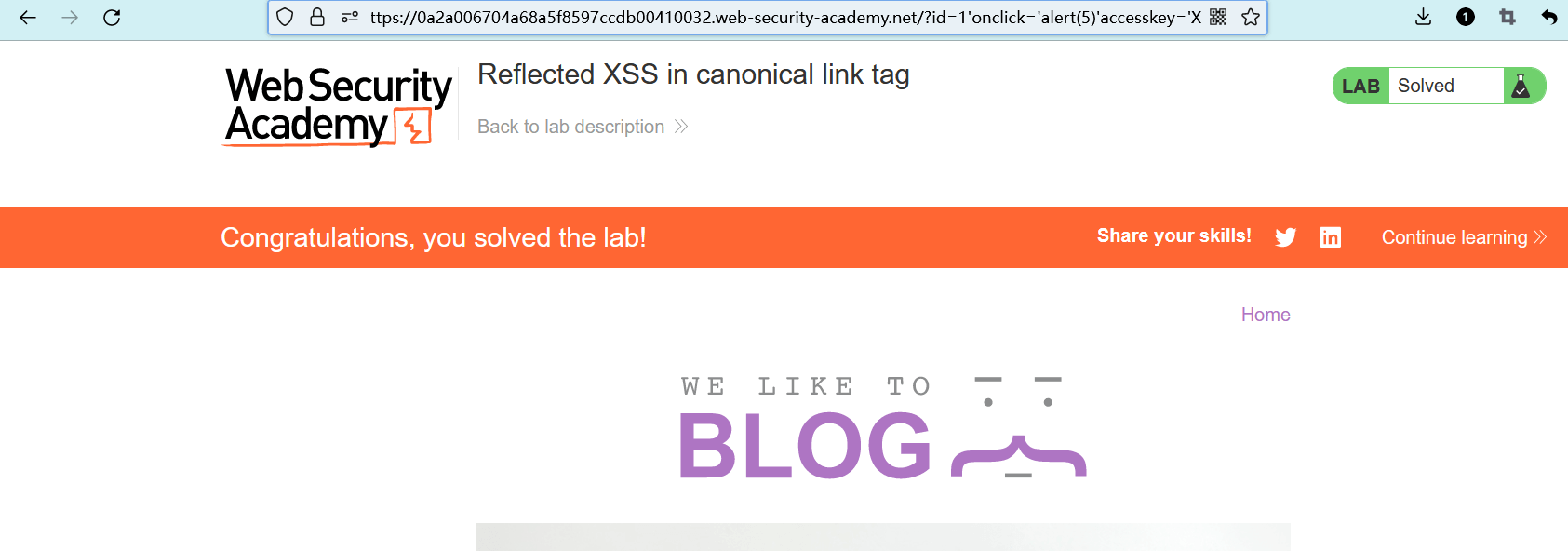
按下正确的按键之后,成功调用 alert 函数。

实验完成。

编辑 (opens new window)

