 从业者-DOM型XSS-document.write接收器-location.search源-位于select元素内
从业者-DOM型XSS-document.write接收器-location.search源-位于select元素内
# 实验室:DOM型XSS-document.write接收器-location.search源-位于select元素内
# 题目
此实验室在 库存检查功能 中包含一个基于 DOM 的跨站脚本漏洞。它使用 JavaScript document.write函数,该函数将数据写入页面中。源自location.search的数据将作为document.write函数调用时的参数,你可以通过网站 URL 来控制该源。数据将包含在 select 元素内部。
若要解决实验室问题,请执行跨站脚本攻击,该攻击突破 select 元素并调用alert函数。
- name: 实验室-从业者
desc: DOM型XSS-document.write接收器-location.search源-位于select元素内 >>
avatar: https://fastly.statically.io/gh/clincat/blog-imgs@main/vuepress/static/imgs/docs/burpsuite-learn/public/lab-logo.png
link: https://portswigger.net/web-security/cross-site-scripting/dom-based/lab-document-write-sink-inside-select-element
bgColor: '#001350'
textColor: '#4cc1ff'
1
2
3
4
5
6
2
3
4
5
6
# 实操
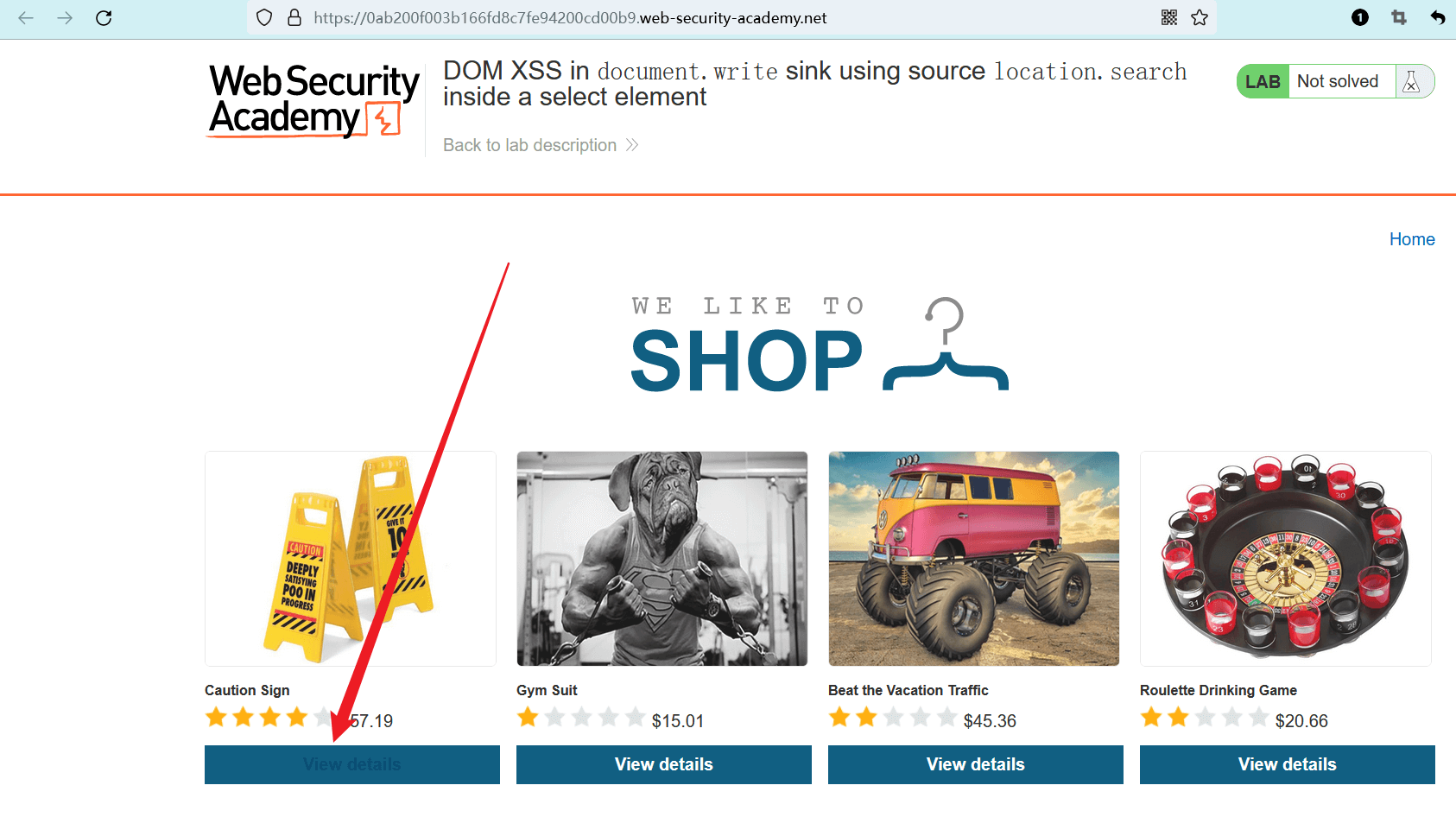
点击 “ACCESS THE LAB” 进入实验室。

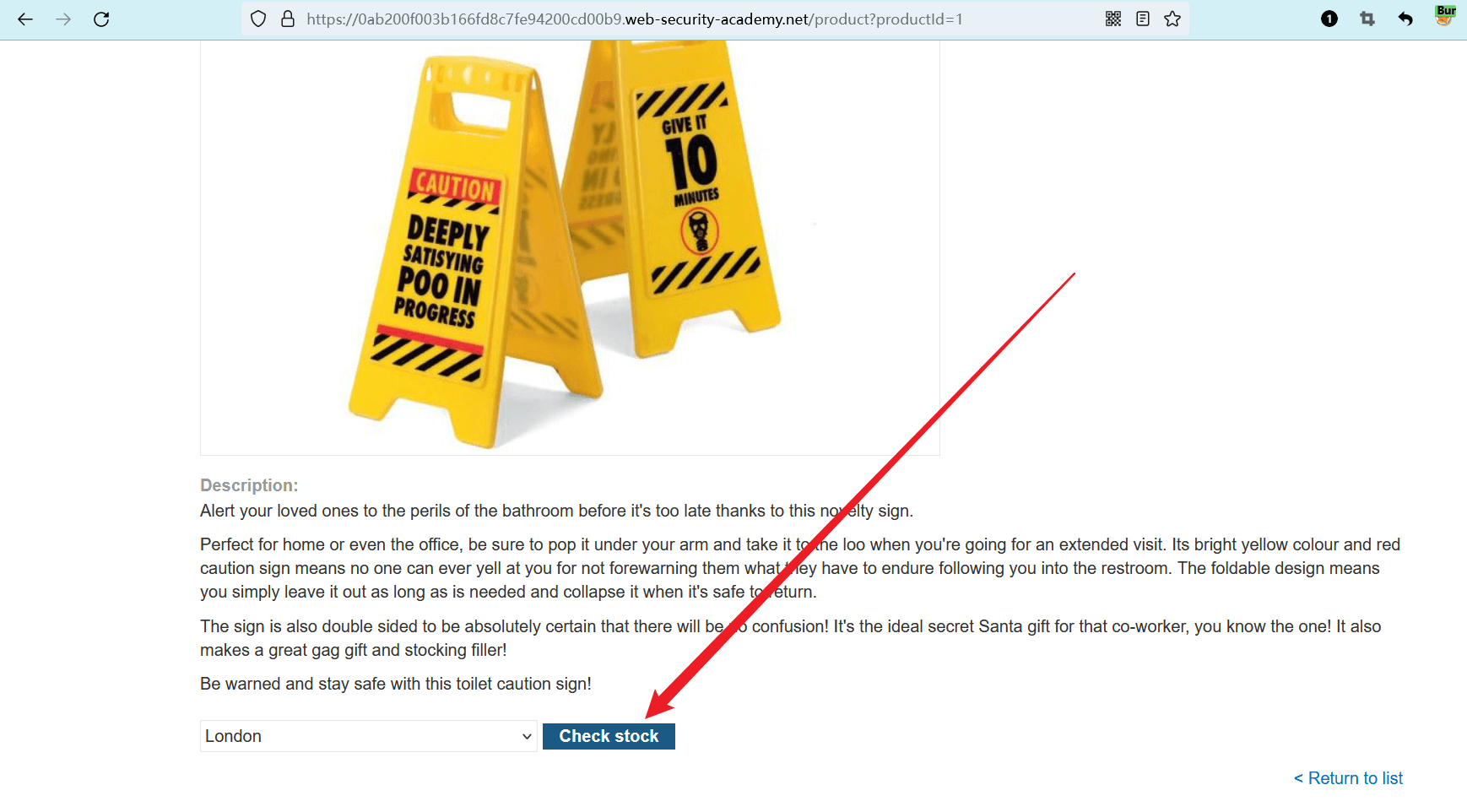
点击任意商品下方的 “View details” 进入详情页。

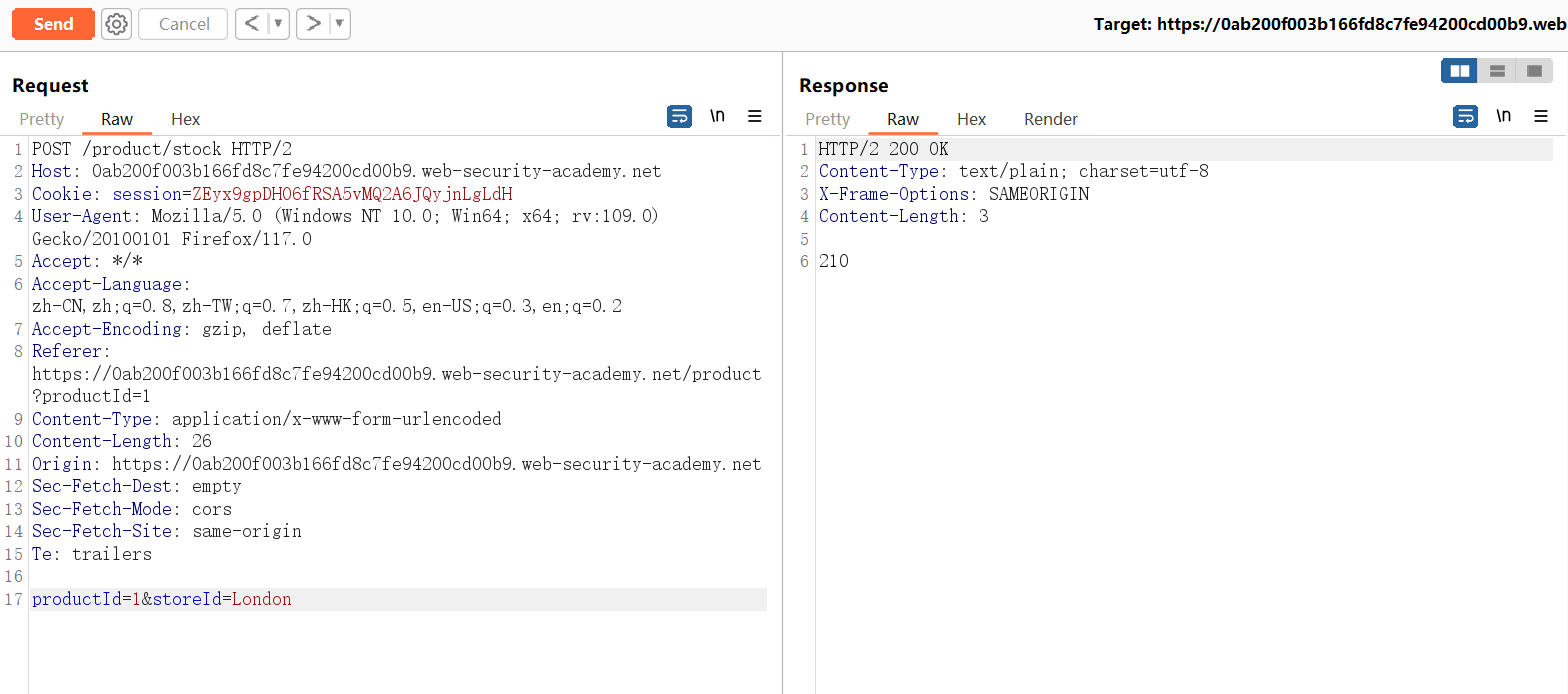
点击商品下方的 “Check stock” 查询商品数量,同时使用 BurpSuite 捕获请求数据包。

捕获的数据包如下,未发现任何可疑参数。

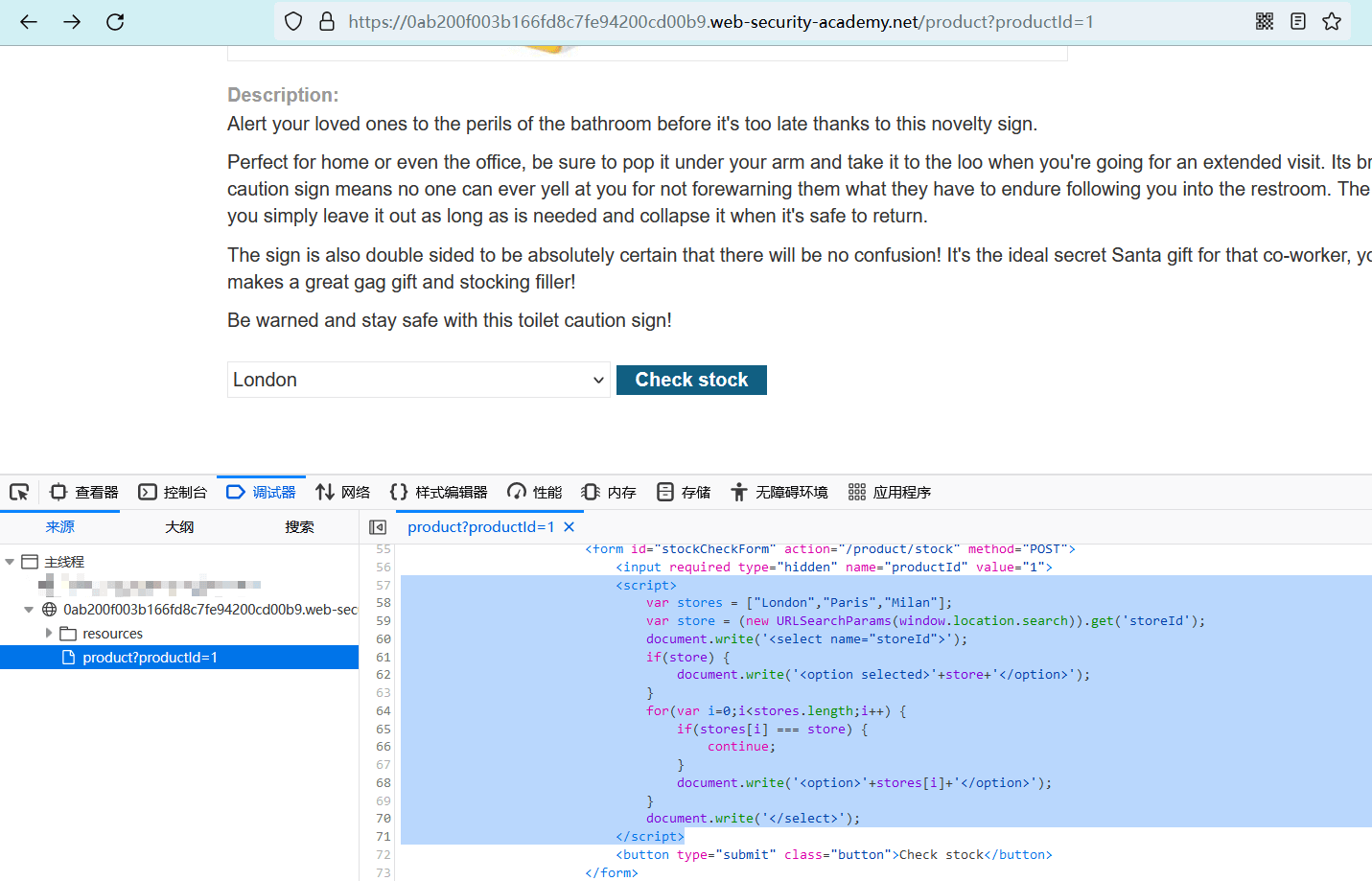
随后翻阅当前页面执行了哪些 JavaScript,发现可疑代码:
<script>
var stores = ["London","Paris","Milan"];
var store = (new URLSearchParams(window.location.search)).get('storeId');
document.write('<select name="storeId">');
if(store) {
document.write('<option selected>'+store+'</option>');
}
for(var i=0;i<stores.length;i++) {
if(stores[i] === store) {
continue;
}
document.write('<option>'+stores[i]+'</option>');
}
document.write('</select>');
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
2
3
4
5
6
7
8
9
10
11
12
13
14
15
其中有一段关键代码:
这段代码会获取 GET 参数storeId,并将其包含在即时响应当中。
var store = (new URLSearchParams(windowlocation.search)).get('storeId');
document.write('<selectname="storeId">');
if(store) {
document.write('<option selected>'+store+'</option>');
}
1
2
3
4
5
2
3
4
5

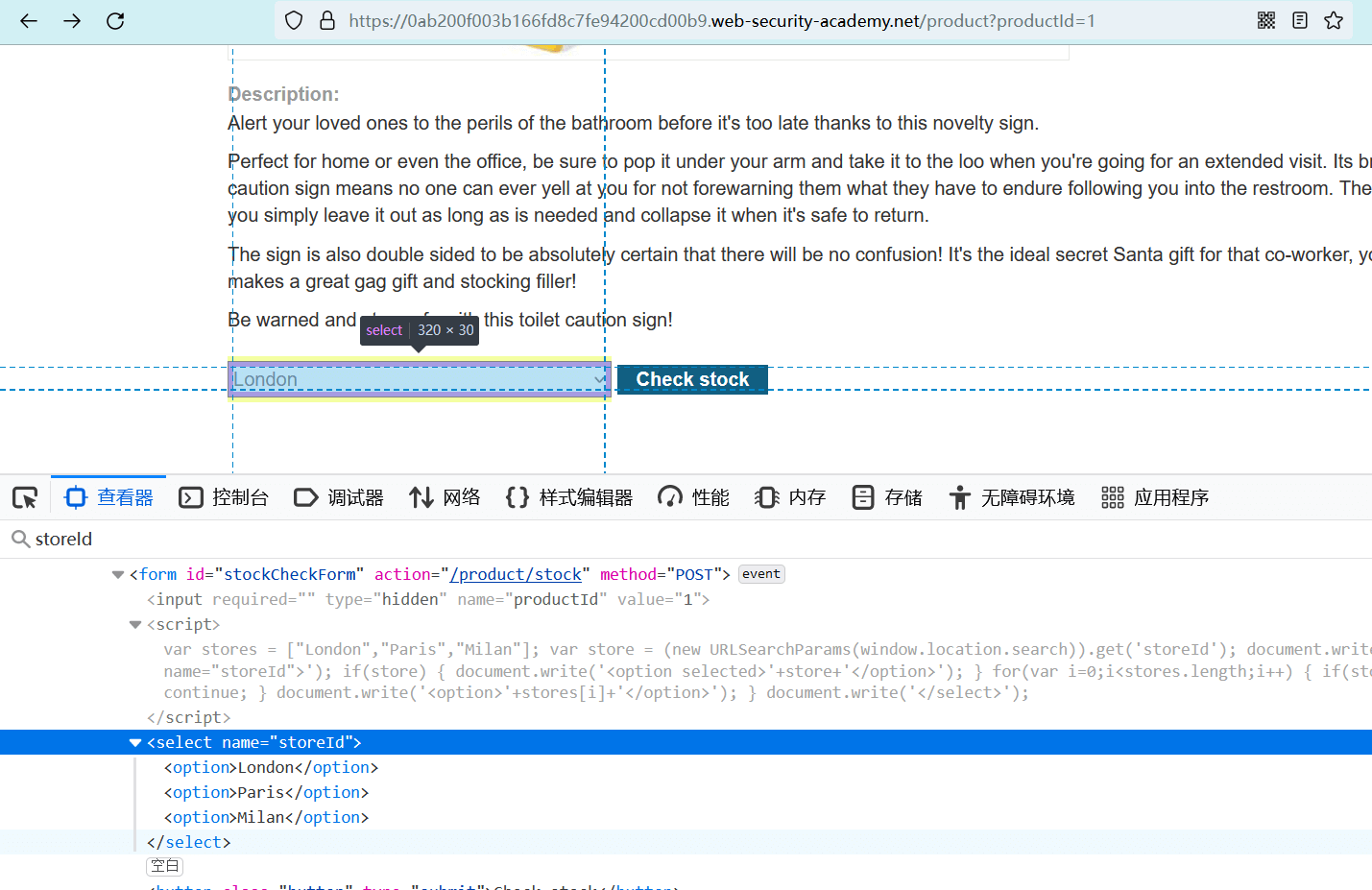
GET 参数storeId会被包含在即时响应的select标签中,作为一个地区 以供用户选择。

原本的查询 URL 中并没有storeId参数,我们可以手动添加一个,例如:
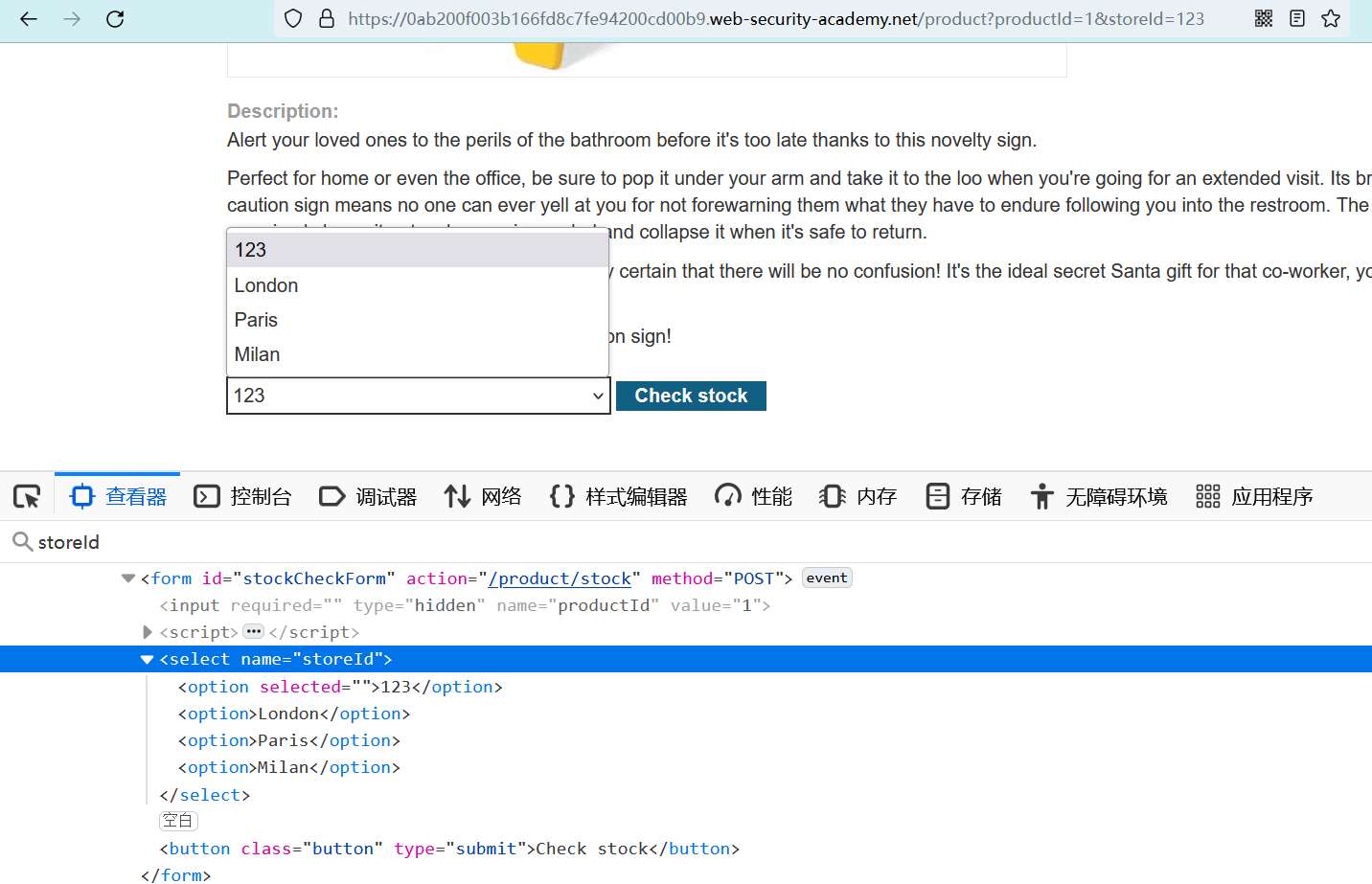
product?productId=1&storeId=123
1
参数值123成功被包含在了即时响应中。

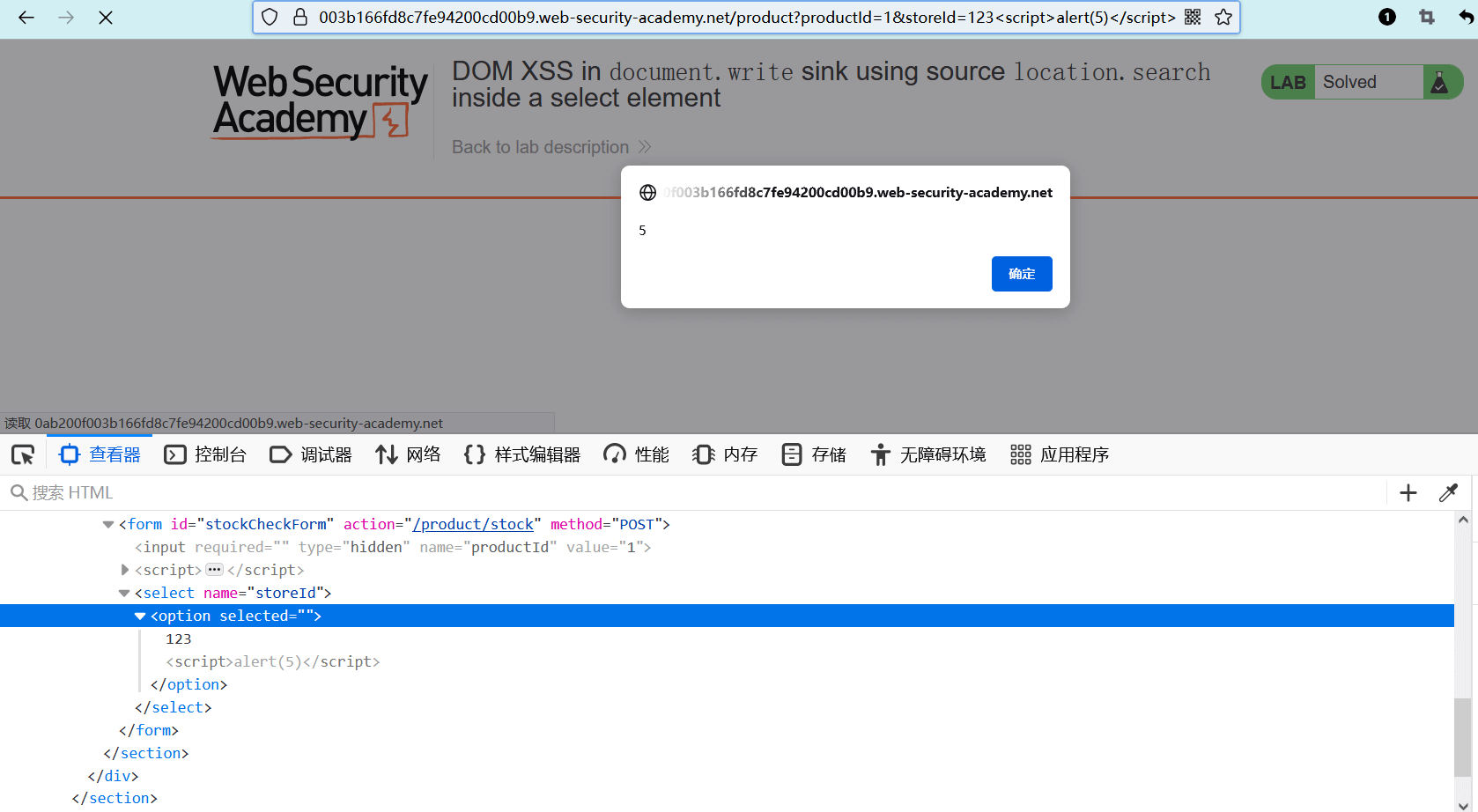
直接在storeId参数中注入攻击载荷,成功调用alert函数。
<script>alert(1)</script>
1

实验完成。

编辑 (opens new window)

